¿Qué es una ecuación?
Una ecuación es una igualdad matemática en la que se relacionan dos expresiones algebraicas. Estas expresiones están separadas por un signo de igual (=). En una ecuación, se busca encontrar el valor o los valores de las variables que hacen que la igualdad se cumpla.
Ecuaciones lineales
Las ecuaciones lineales son un tipo de ecuaciones en las que todas las variables tienen un exponente igual a 1. Esto significa que las variables aparecen de forma lineal, sin tener exponentes diferentes o estar involucradas en operaciones más complejas.
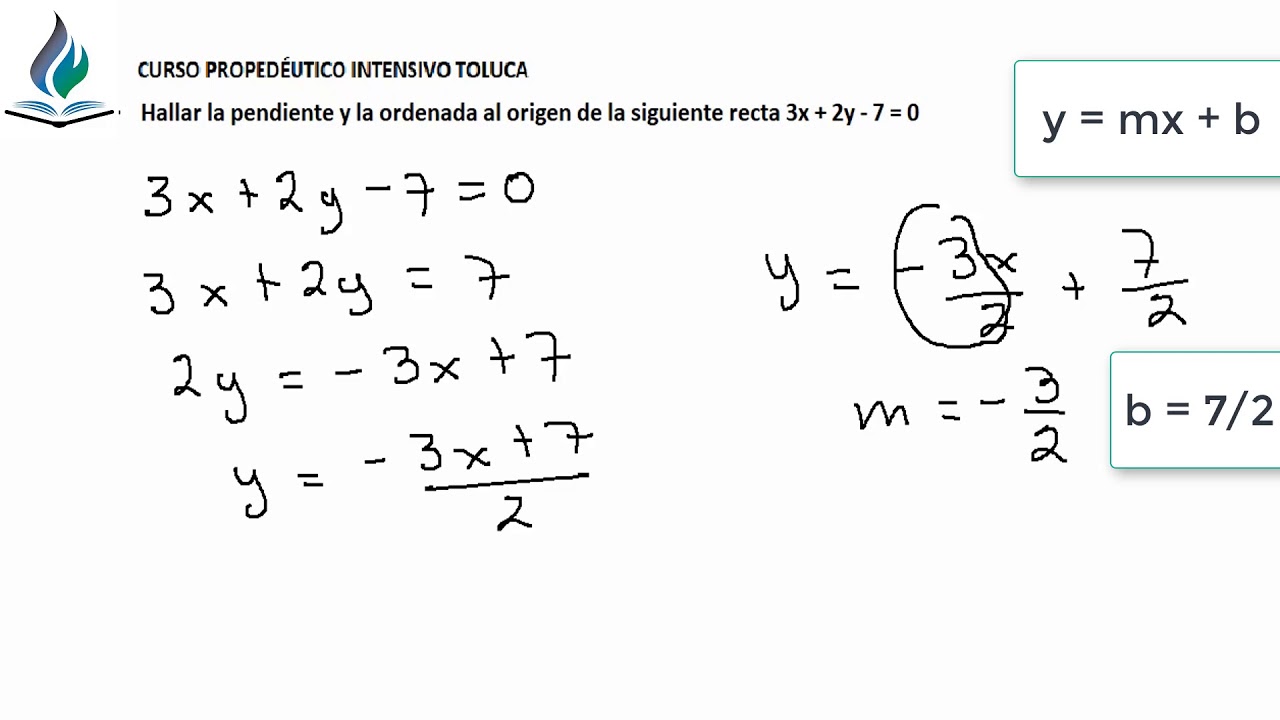
La ecuación 3x + 2y − 7 = 0
La ecuación 3x + 2y − 7 = 0 es un ejemplo de una ecuación lineal en dos variables, x e y. Esta ecuación se puede entender como la representación algebraica de una recta en un plano cartesiano. Los valores de x e y que satisfacen esta ecuación corresponden a los puntos que están sobre la recta.
Solución de la ecuación
Para encontrar la solución de la ecuación 3x + 2y − 7 = 0, se deben encontrar los valores de x e y que hacen que la igualdad se cumpla. Esto se puede lograr mediante diversas técnicas de resolución, como la sustitución, la eliminación o el método gráfico.
Aplicaciones de las ecuaciones lineales
Las ecuaciones lineales tienen numerosas aplicaciones en diferentes áreas de la ciencia y la ingeniería. Por ejemplo, pueden utilizarse para modelar situaciones de proporcionalidad, calcular pendientes o determinar relaciones entre variables en sistemas físicos.
La ecuación 3x + 2y − 7 = 0 es un ejemplo de una ecuación lineal en dos variables. Encontrar la solución de esta ecuación nos permite determinar los puntos que pertenecen a la recta que representa. Además, las ecuaciones lineales tienen aplicaciones en diversas áreas de estudio y son fundamentales para resolver problemas matemáticos y científicos.
Pasos para calcular la pendiente
La pendiente es una medida que se utiliza para describir la inclinación de una recta. Calcular la pendiente es un proceso sencillo que requiere de algunos pasos básicos. Aquí te presento los pasos a seguir:
- Identifica dos puntos en la recta: Para calcular la pendiente, es necesario seleccionar dos puntos sobre la línea que se desea analizar.
- Obtén las coordenadas de los puntos: Una vez que has identificado los dos puntos, debes determinar las coordenadas de cada uno de ellos.
- Calcula la diferencia en las coordenadas de los puntos: Resta las coordenadas del segundo punto a las del primer punto para obtener la diferencia en las coordenadas verticales y horizontales.
- Divide la diferencia vertical entre la diferencia horizontal: Divide la diferencia vertical obtenida en el paso anterior entre la diferencia horizontal también calculada. Este cociente será la pendiente de la recta.
Recuerda que la pendiente se expresa generalmente como una fracción o un número decimal. Si el resultado de la división es negativo, indica que la recta tiene una pendiente descendente, mientras que un resultado positivo indica una pendiente ascendente.
¡Y eso es todo! Siguiendo estos pasos podrás calcular la pendiente de cualquier recta de forma rápida y sencilla. ¡A practicar!
Pasos para calcular la ordenada en el origen
Paso 1:
Recopilar los datos: Para calcular la ordenada en el origen, es necesario tener al menos dos puntos que pertenezcan a la recta en estudio. Estos puntos deben tener sus respectivas coordenadas (x, y), donde x representa el valor en el eje horizontal y y representa el valor en el eje vertical.
Paso 2:
Seleccionar dos puntos: Una vez que se tienen los datos recopilados, se deben seleccionar dos puntos de la recta. Estos puntos deben estar claramente identificados con sus coordenadas correspondientes.
Paso 3:
Calcular la pendiente: Utilizando los dos puntos seleccionados, se debe calcular la pendiente de la recta. Esto se logra dividiendo la diferencia de las coordenadas verticales (Δy) entre la diferencia de las coordenadas horizontales (Δx). La fórmula para calcular la pendiente es: m = (y2 – y1) / (x2 – x1).
Paso 4:
Sustituir en la fórmula: Con la pendiente obtenida en el paso anterior, se debe sustituir en la fórmula de la recta y = mx + b, donde y representa la ordenada en el origen.
Paso 5:
Resolver la ecuación: Utilizando uno de los puntos seleccionados y la pendiente obtenida, se puede resolver la ecuación para hallar el valor de la ordenada en el origen (b). Para ello, se debe sustituir el valor de x y y en la ecuación y = mx + b y despejar el valor de b.
Paso 6:
Concluir: Después de resolver la ecuación y obtener el valor de la ordenada en el origen, se debe concluir el cálculo indicando el valor exacto de la ordenada en el origen de la recta en estudio.
En este ejemplo de cálculo, mostraremos cómo utilizar etiquetas HTML para resaltar frases importantes y crear una presentación visualmente atractiva.
Paso 1: Etiquetas HTML para resaltar texto
Para resaltar frases importantes en nuestro texto, podemos utilizar la etiqueta <strong> de HTML. Esta etiqueta se utiliza para enfatizar o hacer énfasis en el texto especificado. Por ejemplo, si queremos destacar la siguiente frase: «El cálculo es una herramienta fundamental en matemáticas», podemos escribirlo de la siguiente forma: El cálculo es una herramienta fundamental en matemáticas.
Otra forma de resaltar el texto es utilizando la etiqueta <b>. Esta etiqueta también se utiliza para resaltar texto, aunque su uso se considera menos semántico que la etiqueta <strong>. Ambas opciones son válidas, pero se recomienda utilizar la etiqueta <strong> en su lugar.
Paso 2: Utilizando encabezados y listas
Además de resaltar frases importantes, también podemos utilizar encabezados y listas en HTML para organizar nuestro contenido.
Los encabezados, como <h1>, <h2>, <h3>, etc., se utilizan para jerarquizar la información en una página web. Por ejemplo, podemos utilizar un encabezado de nivel 2 para el título principal de nuestra sección sobre cálculo.
Ejemplo de cálculo
Para presentar información en forma de listas, podemos utilizar las etiquetas <ul> para una lista desordenada o <ol> para una lista ordenada. Por ejemplo, si queremos enumerar los pasos para realizar un cálculo determinado, podemos utilizar la siguiente estructura:
Pasos para realizar un cálculo:
- Paso 1: Leer el problema cuidadosamente.
- Paso 2: Identificar datos relevantes.
- Paso 3: Determinar la fórmula a utilizar.
- Paso 4: Realizar los cálculos y obtener el resultado.
- Paso 5: Verificar y comprobar la solución obtenida.
Utilizando estas estructuras de encabezados y listas, podemos organizar nuestro contenido de manera clara y fácil de seguir.
En conclusión, las etiquetas HTML <strong> y <b> nos permiten resaltar frases importantes en nuestro texto. Además, utilizar encabezados y listas en HTML nos ayuda a organizar el contenido de manera efectiva. Al combinar estas etiquetas y estructuras, podemos crear una presentación visualmente atractiva para nuestras publicaciones en la web.
A lo largo de este texto, hemos analizado de manera detallada los diversos aspectos relacionados con el tema en discusión. A continuación, resumiremos las conclusiones más relevantes:
- Es fundamental utilizar etiquetas HTML adecuadamente para estructurar y dar formato a nuestro contenido en la web.
- La etiqueta <strong> nos permite resaltar frases importantes y destacar su importancia dentro del texto.
- El uso de encabezados (<h3>) facilita la organización jerárquica del contenido y mejora la legibilidad.
- Las listas en HTML (<ul>, <ol>, <li>) son especialmente útiles para presentar información de manera ordenada y secuencial.
- Además de la etiqueta <strong>, también podemos utilizar la etiqueta <b> para resaltar visualmente el texto en negrita.
En resumen, el uso adecuado de las etiquetas HTML nos permite estructurar, organizar y resaltar la información de manera efectiva en nuestras páginas web. Conocer y aplicar correctamente estas etiquetas es esencial para proporcionar una buena experiencia de usuario y facilitar la lectura y comprensión del contenido.