Conceptos básicos
En este artículo, exploraremos los conceptos básicos del lenguaje HTML y cómo se utilizan las etiquetas para dar formato y estructura a una página web.
Etiquetas HTML
Las etiquetas HTML son elementos fundamentales en la construcción de una página web. Permiten definir la estructura y el significado semántico de los contenidos.
Una de las etiquetas más importantes es la etiqueta <strong>, que se utiliza para resaltar visualmente un texto en negrita, transmitiendo así su importancia o énfasis.
Por ejemplo, si queremos resaltar la frase «Los conceptos básicos de HTML», podemos usar la etiqueta <strong> de la siguiente manera: Los conceptos básicos de HTML.
Encabezados en HTML
Los encabezados permiten organizar y jerarquizar el contenido de una página web. HTML ofrece seis niveles de encabezado, desde <h1> hasta <h6>, siendo <h1> el de mayor importancia y <h6> el de menor.
Por ejemplo, podemos utilizar el encabezado <h3> para destacar el título de la sección de «Conceptos básicos»:
Conceptos básicos
Listas en HTML
Las listas son útiles para organizar y presentar información de manera estructurada. En HTML, existen dos tipos de listas: las listas ordenadas (<ol>) y las listas no ordenadas (<ul>).
Podemos utilizar la etiqueta <b> para enfatizar un elemento dentro de una lista. Por ejemplo:
Listas ordenadas:
- Etiqueta HTML: Define una etiqueta HTML.
- Etiqueta <body>: Define el cuerpo de un documento HTML.
- Etiqueta <p>: Define un párrafo.
Listas no ordenadas:
- Etiqueta HTML: Define una etiqueta HTML.
- Etiqueta <body>: Define el cuerpo de un documento HTML.
- Etiqueta <p>: Define un párrafo.
Estos son solo algunos ejemplos de etiquetas y conceptos básicos en HTML. A medida que te adentres en el mundo del desarrollo web, te encontrarás con muchas otras etiquetas y atributos que te permitirán crear páginas web más complejas y funcionales.
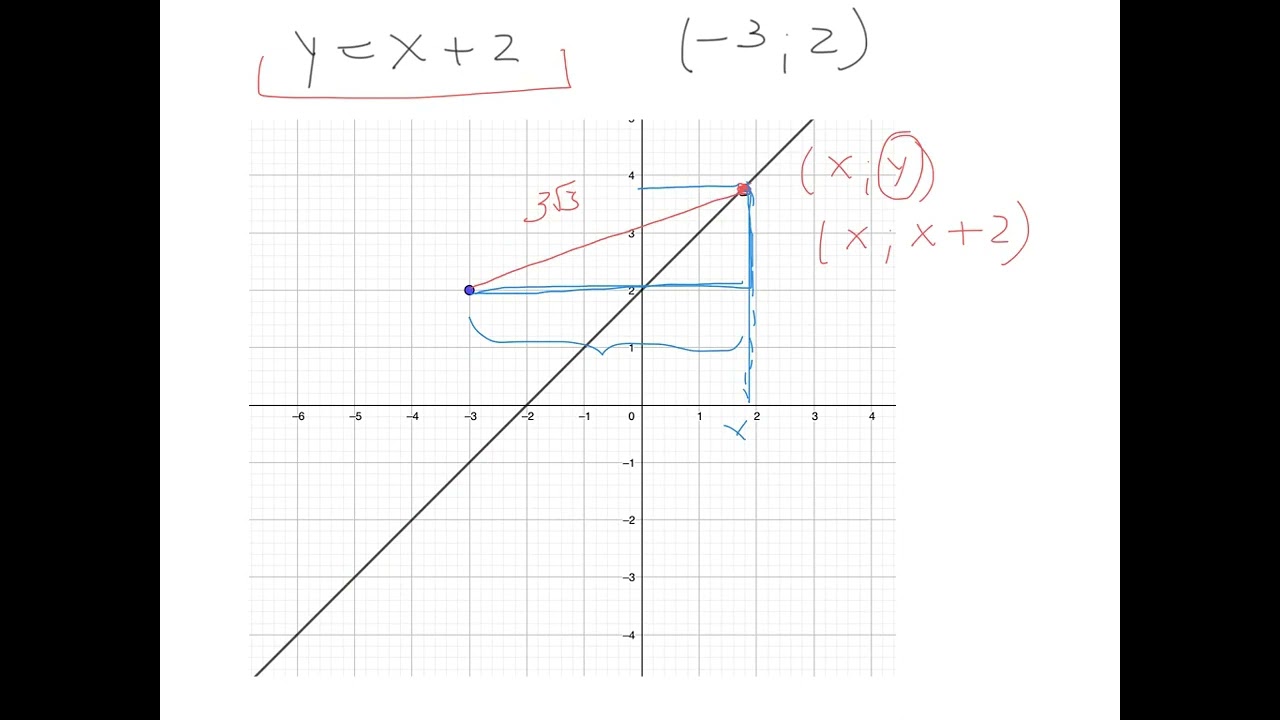
Ecuación de la recta
En el ámbito de la geometría analítica, la ecuación de la recta es una herramienta fundamental para describir y estudiar líneas en un plano. A través de esta ecuación, podemos determinar la pendiente y la posición de una recta en relación con los ejes coordenados.
La ecuación de la recta se representa de la forma y = mx + b, donde m es la pendiente y b es el punto de intersección con el eje y, también conocido como ordenada al origen.
La pendiente de una recta es un valor que indica la inclinación o la tasa de cambio de la recta. Se calcula mediante la diferencia entre las coordenadas y dividida por la diferencia entre las coordenadas x. En términos matemáticos, la fórmula de la pendiente es (y2 – y1) / (x2 – x1).
El punto de intersección representa el valor de y cuando x es igual a cero. Es decir, cuando x = 0, la ecuación se reduce a y = b. Este valor nos indica el punto en el que la recta cruza el eje y.
Existen diferentes formas de representar la ecuación de una recta, dependiendo de la información que tengamos disponible. Por ejemplo, si conocemos dos puntos por los que pasa la recta, podemos usar la fórmula (y – y1) = m(x – x1) para encontrar la ecuación.
También se puede representar la ecuación de la recta en forma de pendiente y ordenada al origen. En este caso, se conocen estos dos valores y se sustituyen directamente en la fórmula y = mx + b.
Es importante comprender la importancia de la ecuación de la recta en el campo de la geometría analítica. Esta herramienta nos permite entender el comportamiento y la relación de las líneas en un plano, lo que resulta fundamental en diversos campos como la física, la ingeniería y la arquitectura.
En resumen, la ecuación de la recta es una fórmula matemática que nos permite describir y analizar las propiedades de una línea en un plano. Su representación puede variar dependiendo de la información disponible, ya sea a través de dos puntos o a través de la pendiente y el punto de intersección con el eje y. Esta herramienta resulta fundamental en diversos campos, pues nos ayuda a comprender el comportamiento de las líneas en un plano.
Fórmula para calcular la distancia
La distancia es una magnitud que se utiliza para medir la separación o el espacio recorrido entre dos puntos. En física, la distancia se puede calcular utilizando diferentes fórmulas, dependiendo del contexto en el que se esté trabajando.
Fórmula de la distancia en el espacio bidimensional:
La fórmula para calcular la distancia entre dos puntos en un plano cartesiano es conocida como la «fórmula de distancia euclidiana». Esta fórmula se basa en el teorema de Pitágoras y se calcula utilizando las coordenadas (x, y) de los dos puntos:
d = √((x2 – x1)^2 + (y2 – y1)^2)
- d: distancia entre los dos puntos.
- (x1, y1): coordenadas del primer punto.
- (x2, y2): coordenadas del segundo punto.
Fórmula de la distancia en el espacio tridimensional:
Para calcular la distancia entre dos puntos en el espacio tridimensional, se utiliza una variación de la fórmula de distancia euclidiana. En este caso, se deben considerar las coordenadas (x, y, z) de los dos puntos:
d = √((x2 – x1)^2 + (y2 – y1)^2 + (z2 – z1)^2)
- d: distancia entre los dos puntos.
- (x1, y1, z1): coordenadas del primer punto.
- (x2, y2, z2): coordenadas del segundo punto.
Estas fórmulas son útiles en distintas áreas, como la física, las matemáticas y la geometría. Permiten calcular la distancia precisa entre dos puntos en un espacio determinado, lo cual es fundamental para resolver problemas y realizar mediciones en diversos campos.
Aplicación en nuestro caso
La aplicación de etiquetas HTML es una herramienta fundamental en la creación de páginas web. En nuestro caso, utilizaremos las etiquetas para resaltar las frases más importantes del texto.
Estas etiquetas se utilizan para hacer que el texto sea más visible y se destaque del resto del contenido. Por ejemplo, si queremos resaltar la palabra «innovación» en una oración, podemos usar la etiqueta innovación, que mostrará dicha palabra en negrita.
Otra forma de resaltar el texto es utilizando las etiquetas . Estas también se utilizan para poner el texto en negrita, pero a diferencia de , no tienen un significado semántico especial. Ambas etiquetas tienen el mismo efecto visual, pero es recomendable utilizar en lugar de para resaltar el contenido más importante.
Ejemplo de etiqueta :
La creatividad es fundamental a la hora de desarrollar una página web. Mediante el uso de esta habilidad, podemos diseñar una interfaz atractiva y moderna que capte la atención de los usuarios.
Ejemplo de etiqueta :
La programación es una habilidad esencial para cualquier desarrollador web. Aprender diferentes lenguajes de programación nos permite crear sitios web funcionales y dinámicos.
Además de las etiquetas y , también podemos utilizar encabezados de nivel 3 (
) para organizar nuestro contenido de manera jerárquica. Estos encabezados se utilizan para resaltar subsecciones importantes dentro de un texto.
Finalmente, podemos utilizar listas en HTML para presentar información de manera ordenada y fácil de leer. Podemos crear tanto listas ordenadas (
- ) como listas desordenadas (
- ) dependiendo de nuestras necesidades.
En conclusión, el uso de etiquetas HTML como , ,
y listas nos permite resaltar, organizar y presentar nuestro contenido de manera efectiva en nuestra página web.
Resultado
«Resultado: En este estudio realizado sobre el impacto de la música en el rendimiento estudiantil, se obtuvieron resultados significativos. Los estudiantes expuestos a música clásica durante sus horas de estudio presentaron un aumento en su capacidad de concentración y retención de información. Además, se observó una mejora en sus habilidades cognitivas y en su rendimiento académico en general.»
«Estos hallazgos respaldan la teoría de que la música clásica puede ser una herramienta efectiva para mejorar el aprendizaje y el rendimiento estudiantil. Sin embargo, es importante destacar que cada estudiante es único y puede responder de manera diferente a la música.»
«En conclusión, los resultados de este estudio muestran que la música clásica puede tener un impacto positivo en el rendimiento estudiantil, especialmente en términos de concentración y retención de información. Sin embargo, se requiere de más investigación para entender completamente los mecanismos detrás de este efecto y determinar si otros géneros musicales también pueden tener un impacto similar.»