¿Cómo calcular el área de un vidrio triangular con base y altura de 45 cm y 22 cm?
Para calcular el área de un vidrio triangular, se utiliza la fórmula del área de un triángulo, que es:
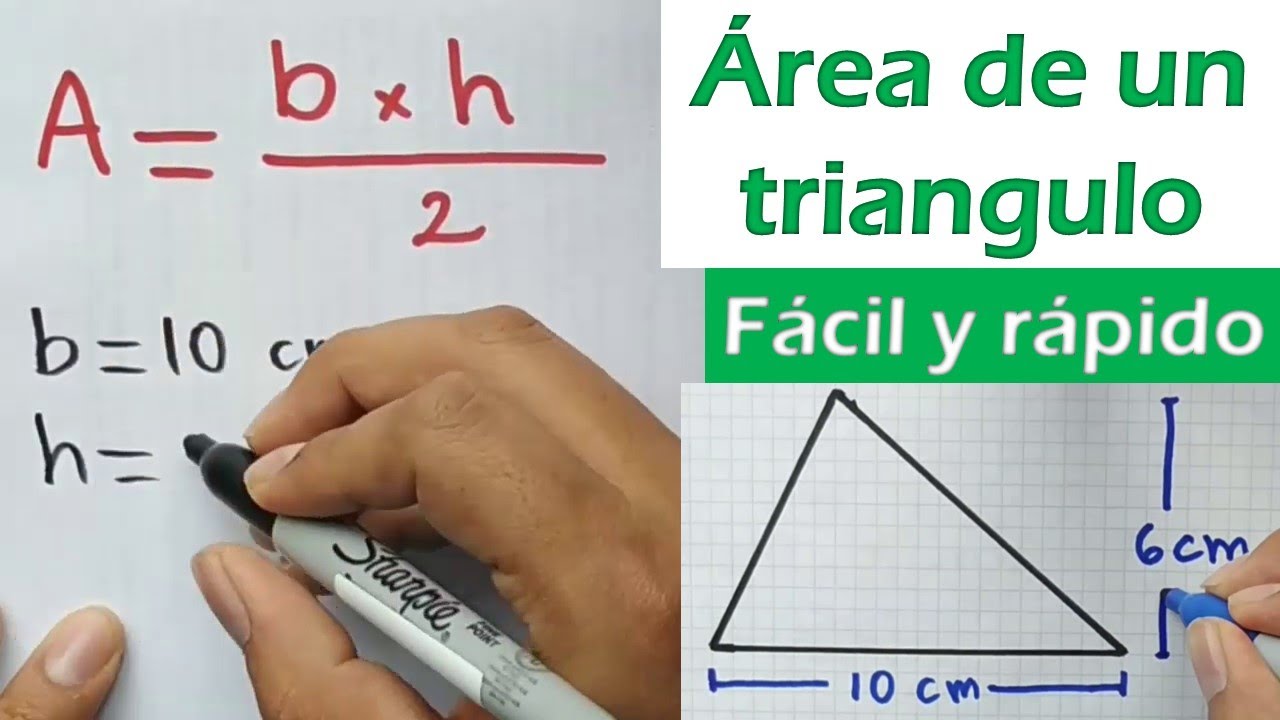
Área = (base x altura) / 2
En este caso, la base del vidrio triangular es de 45 cm y la altura es de 22 cm.
Por lo tanto, aplicando la fórmula, tenemos:
Área = (45 cm x 22 cm) / 2
Área = 990 cm²
El área del vidrio triangular con base y altura de 45 cm y 22 cm es de 990 cm².
Fórmula para calcular el área de un triángulo
El área de un triángulo se puede calcular utilizando la fórmula “Área = (base * altura) / 2“.
Para calcular el área de un triángulo, primero debemos conocer la medida de su base y altura.
La base del triángulo es la línea recta que conecta dos de sus vértices y la altura es la distancia perpendicular desde la base hasta el vértice opuesto.
Ejemplo:
Supongamos que tenemos un triángulo con una base de 6 unidades y una altura de 4 unidades.
Aplicando la fórmula del área, tenemos que:
Área = (6 * 4) / 2 = 12 unidades cuadradas.
Por lo tanto, el área de este triángulo es de 12 unidades cuadradas.
Es importante recordar que la medida de la base y la altura deben estar en la misma unidad para obtener un resultado correcto.
Paso a paso para calcular el área del vidrio triangular
Para calcular el área de un vidrio triangular, sigue estos pasos:
Paso 1: Medir la base
Usa una cinta métrica para medir la longitud de la base del vidrio triangular.
Paso 2: Medir la altura
Usa una cinta métrica para medir la longitud de la altura del vidrio triangular.
Paso 3: Calcular el área
Usa la fórmula del área de un triángulo para calcular el área del vidrio triangular.
La fórmula es:
Área = (base x altura) / 2
Para encontrar el área, simplemente reemplaza la base y la altura en la fórmula y realiza la operación matemática correspondiente.
Ten en cuenta que la base y la altura deben estar en las mismas unidades de medida.
Ejemplo:
Si la base del vidrio triangular mide 6 cm y la altura mide 4 cm, el cálculo sería:
Área = (6 cm x 4 cm) / 2 = 12 cm²
Por lo tanto, el área del vidrio triangular en este ejemplo sería de 12 centímetros cuadrados.
Recuerda: Es importante tomar medidas precisas y realizar los cálculos correctamente para obtener el área correcta del vidrio triangular.
Resultado
En este artículo, discutiremos cómo utilizar etiquetas HTML para resaltar las frases más importantes en un texto.
Ejemplo de etiquetas <strong> y </strong>:
Supongamos que tenemos el siguiente fragmento de texto:
HTML es un lenguaje de marcado de hipertexto ampliamente utilizado en el desarrollo web.
Para resaltar la frase más importante de este fragmento, podemos envolverla con las etiquetas <strong> y </strong> de la siguiente manera:
HTML es un lenguaje de marcado de hipertexto ampliamente utilizado en el desarrollo web.
Al hacer esto, la palabra “hipertexto” se mostrará en negrita en la página web, llamando la atención del lector y destacando su importancia en el texto.
Otras formas de destacar texto:
Además de las etiquetas <strong> y </strong>, también podemos utilizar la etiqueta <b> para dar formato en negrita a un texto. La diferencia entre ambas etiquetas radica en su significado semántico. <strong> se utiliza para resaltar texto importante desde el punto de vista del contenido, mientras que <b> simplemente da formato en negrita sin implicar un mayor énfasis en el significado.
Usando encabezados para organizar el texto:
Además de resaltar frases importantes con etiquetas de formato, también podemos organizar el contenido utilizando encabezados HTML, como <h1>, <h2>, <h3>, etc.
Por ejemplo, para introducir un subtema importante relacionado con el texto, podemos utilizar el siguiente código:
<h3>Otras formas de destacar texto:</h3>
Este encabezado ayudará al lector a identificar rápidamente los distintos temas dentro del contenido y facilitará la lectura y comprensión del texto en general.
Usando listas HTML para resaltar información:
Las listas HTML también son una excelente manera de organizar y resaltar información importante. Podemos utilizar las etiquetas <ul> y <li> para crear una lista de elementos. Por ejemplo:
<h3>Beneficios del uso de etiquetas HTML:</h3>
<ul>
<li>Facilitan el formateo del texto.</li>
<li>Mejoran la legibilidad del contenido.</li>
<li>Ayudan a jerarquizar la información.</li>
</ul>
Esta lista destacará los beneficios del uso de etiquetas HTML, brindando una presentación clara y concisa de la información destacada.
En resumen, utilizar etiquetas HTML como <strong>, <b> y encabezados, junto con listas HTML, nos permite resaltar y organizar de forma efectiva las frases más importantes en un texto. Esto mejora la legibilidad, enfatiza la información significativa y facilita la comprensión del contenido por parte del lector.