¿Qué es un cilindro?
Un cilindro es un objeto tridimensional que se caracteriza por tener dos bases circulares paralelas y una superficie curva que las une. Es considerado uno de los cuerpos más simples y se encuentra presente en diferentes aspectos de nuestra vida cotidiana.
Características principales del cilindro:
- Bases circulares: el cilindro tiene dos bases circulares que son paralelas entre sí.
- Altura: la altura del cilindro es la distancia entre las dos bases circulares.
- Radio: el radio del cilindro es la distancia desde el centro de una de las bases hasta su borde.
- Generatriz: la generatriz es la línea recta que une los puntos correspondientes de las dos bases circulares.
El cilindro se encuentra presente en numerosos objetos de uso diario, como por ejemplo latas de bebidas, rodillos de imprenta y hasta las torres de refrigeración de las centrales eléctricas. Su forma geométrica se debe a la rotación de un rectángulo alrededor de uno de sus lados, lo cual da lugar a la generación del cilindro.
Además, el cilindro es ampliamente utilizado en matemáticas y física, ya que sus propiedades geométricas y volumétricas son objeto de estudio en estas disciplinas. Su volumen se puede calcular multiplicando el área de una de las bases circulares por la altura del cilindro, mientras que el área de su superficie se obtiene sumando las áreas de las dos bases circulares y la superficie curva lateral.
En resumen, el cilindro es una figura geométrica tridimensional muy común en nuestra vida cotidiana y que también tiene aplicaciones importantes en matemáticas y física.
Fórmula para el cálculo del área de un cilindro
El área de un cilindro se puede calcular utilizando la siguiente fórmula:
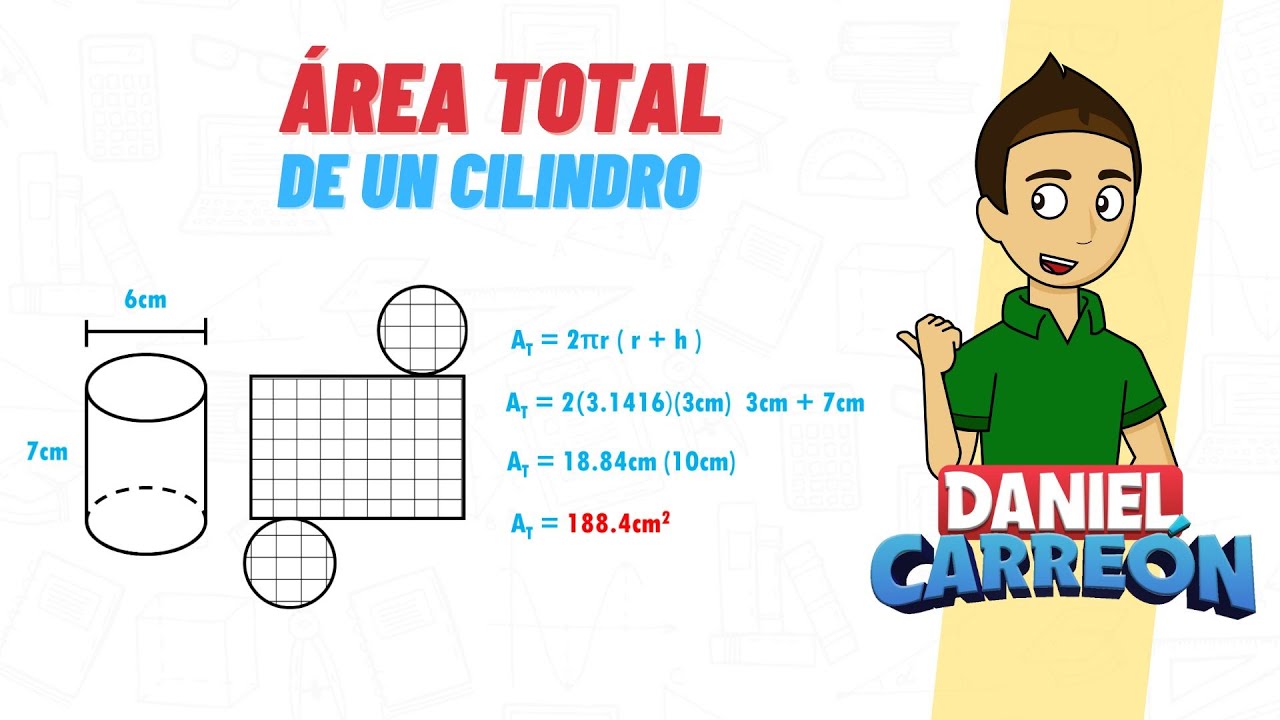
Área del cilindro = 2πr(r + h)
Donde:
- r es el radio de la base del cilindro
- h es la altura del cilindro
Para calcular el área del cilindro, se debe multiplicar el radio al cuadrado por 2π, y luego sumarle el producto del radio por la altura multiplicado por π.
Es importante recordar que el resultado del cálculo representa el área total del cilindro, que incluye las áreas de las dos bases y la superficie lateral.
Ejemplo práctico
En este ejemplo práctico vamos a ver cómo utilizar las etiquetas HTML para resaltar las frases más importantes de un texto. También utilizaremos la etiqueta para añadir negritas.
Para comenzar, vamos a crear un párrafo en el que resaltaremos algunas palabras clave. Aquí está el código en HTML:
En este párrafo vamos a resaltar algunas palabras clave.
Ahora, vamos a crear una lista con algunas frases importantes. Utilizaremos la etiqueta para resaltar cada frase. Aquí está el código:
- La educación es la base del éxito.
- El trabajo en equipo es fundamental en cualquier proyecto.
- La perseverancia es la clave para alcanzar nuestras metas.
Por último, vamos a añadir un título de nivel 3 (H3) donde resaltaremos una frase con negritas usando la etiqueta . Aquí está el código:
En resumen, utilizar las etiquetas HTML nos permite resaltar las frases más importantes de un texto y captar la atención del lector de manera efectiva.
Como puedes ver, el uso de las etiquetas HTML y nos permite resaltar frases claves, ya sea en un párrafo, en una lista o en un título. Esto ayuda a que el lector pueda identificar rápidamente la información más relevante y tener una mejor comprensión del texto.
Espero que este ejemplo práctico te haya sido útil y que puedas aplicar estas etiquetas en tus propios proyectos web. ¡Hasta la próxima!
En conclusión, podemos destacar varias ideas importantes en este texto. En primer lugar, es crucial usar etiquetas HTML correctamente para dar formato y estructura a nuestro contenido. Estas etiquetas nos permiten resaltar información relevante y mejorar la legibilidad de nuestras publicaciones.Además, es recomendable utilizar
encabezados
para organizar la información en secciones y jerarquizarla. Esto facilita la comprensión y la navegación para los lectores.
En cuanto a las listas en HTML, son una excelente herramienta para presentar información de manera ordenada y concisa. Ya sea una lista numerada o una lista con viñetas, se pueden aplicar estilos y ajustar el formato para adaptarse al diseño de nuestra página.
Finalmente, es válido utilizar la etiqueta para enfatizar ciertas palabras o frases y llamar la atención del lector. Sin embargo, se recomienda utilizarla con moderación, ya que un uso excesivo puede restarle efectividad visual y distraer al lector.
En resumen, al aplicar correctamente las etiquetas HTML mencionadas, podemos mejorar la estructura, legibilidad y estética de nuestro contenido en línea. Recuerda siempre utilizarlas de manera adecuada y coherente para brindar una experiencia de lectura agradable a nuestros visitantes.