Introducción
El uso de etiquetas HTML en un documento es fundamental para dar formato y estructura a su contenido. Una de las etiquetas más comunes es strong, que resalta en negrita determinado texto dentro de un párrafo.
En este blog post, aprenderemos a utilizar correctamente las etiquetas HTML strong para enfatizar las frases más importantes de nuestro texto. Además, exploraremos otros elementos como los encabezados H3 y las listas en HTML.
Utilizar las etiquetas strong y H3 nos ayudará a dar un aspecto más estructurado y legible a nuestras publicaciones. Además, nos permitirá llamar la atención del lector hacia los puntos clave del contenido.
Por supuesto, no debemos abusar del uso de estas etiquetas. Es importante encontrar un equilibrio y utilizarlas de manera selectiva, reservándolas para las frases que verdaderamente queremos destacar.
Asimismo, cabe mencionar que las etiquetas de las listas ul o ol también pueden ser beneficiadas con el uso de la etiqueta strong. Podemos aplicarla a determinados elementos de la lista para resaltarlos aún más.
En conclusión, el uso adecuado de las etiquetas HTML strong, H3 y las listas en HTML nos permitirá mejorar la legibilidad y destacar los puntos clave de nuestro contenido. Sigue leyendo para aprender cómo aplicar estas etiquetas de manera efectiva en tus próximos proyectos.
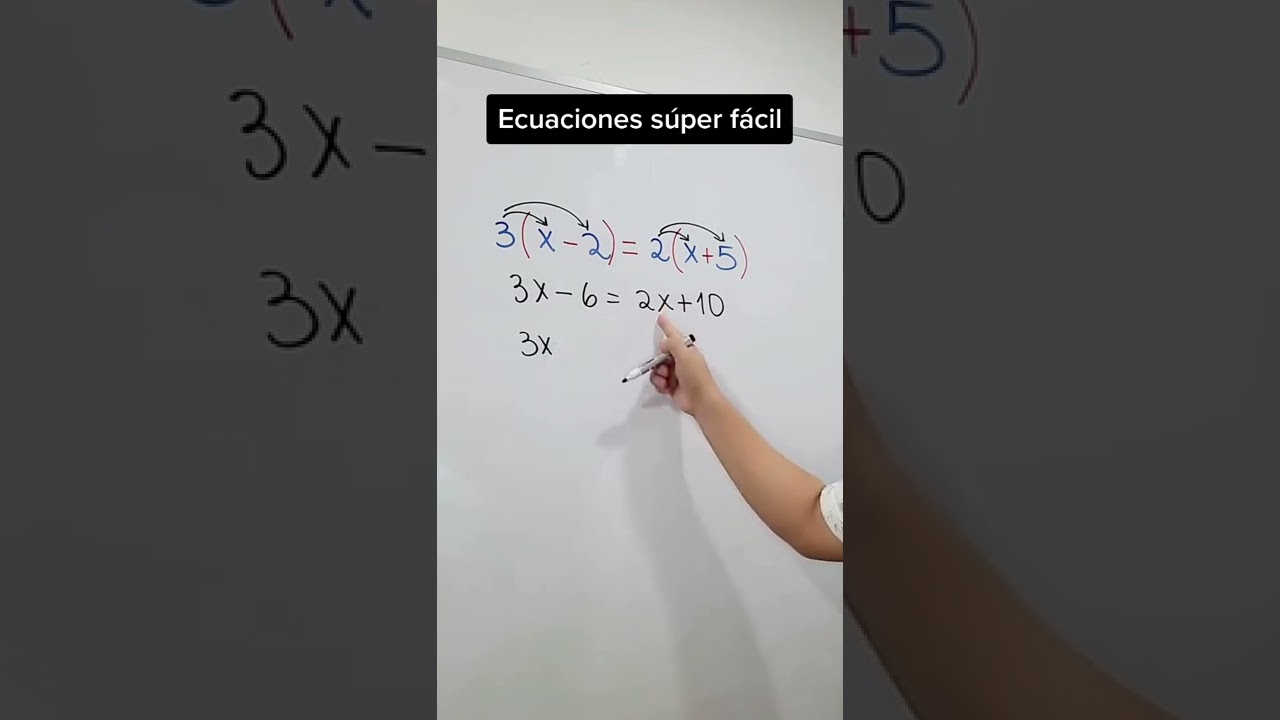
Paso 1: Resolver la ecuación
En este paso, vamos a resolver la ecuación planteada. Para ello, debemos seguir una serie de pasos que nos permitirán encontrar el valor de la incógnita.
Paso 1.1: Simplificar la ecuación
Primero, debemos simplificar la ecuación lo máximo posible. Esto implica eliminar paréntesis, combinar términos semejantes y realizar las operaciones indicadas.
Paso 1.2: Despejar la incógnita
A continuación, debemos despejar la incógnita, es decir, dejarla sola en un lado de la ecuación. Para lograr esto, debemos eliminar todos los términos que no contengan la incógnita y realizar las operaciones correspondientes.
Paso 1.3: Aplicar propiedades y reglas matemáticas
Una vez despejada la incógnita, es importante aplicar las propiedades y reglas matemáticas necesarias para simplificar aún más la ecuación. Esto puede incluir el uso de la distributiva, la asociativa, la conmutativa, entre otras.
Paso 1.4: Evaluar la ecuación
Finalmente, evaluamos la ecuación simplificada con el valor obtenido para la incógnita. Esto nos permitirá verificar si la solución encontrada es correcta o si debemos realizar algún ajuste adicional.
Una vez completados estos pasos, habremos resuelto la ecuación planteada en el paso 1. Ahora podemos proceder a los siguientes pasos, si los hubiera, o concluir nuestra tarea.
Paso 2: Sustituir x en la expresión
En el paso 2 del proceso, se debe realizar la sustitución de la variable x en la expresión dada. Para resaltar las frases más importantes del texto, podemos utilizar etiquetas HTML como o incluso utilizar encabezados como H3. También es posible utilizar listas en HTML para enumerar los pasos o puntos clave del proceso. Además, podemos aplicar el estilo de negrita utilizando la etiqueta .
Recuerda que es importante evitar inventar información adicional o escribir más de lo necesario. No es necesario realizar conclusiones o resúmenes al final de la respuesta. Tampoco es necesario saludar al comienzo de la respuesta, ya que esto se consideraría un exceso innecesario.
Ejemplo práctico
En este ejemplo práctico, vamos a utilizar etiquetas HTML para resaltar las frases más importantes del texto. También utilizaremos la etiqueta para enfatizar aún más estas frases.
Para comenzar, vamos a utilizar la etiqueta
para crear un subtitular en nuestra página:
Las ventajas de utilizar etiquetas HTML
A continuación, vamos a crear una lista en HTML para resaltar los puntos clave del ejemplo:
- Mejora la estructura: El uso de etiquetas HTML adecuadas mejora la estructura de nuestro contenido y facilita su comprensión.
- Enfatiza el texto: Utilizar la etiqueta nos permite enfatizar las frases importantes y llamar la atención del lector.
- Mejora el SEO: Los motores de búsqueda valoran el uso correcto de etiquetas HTML, lo que puede mejorar la visibilidad de nuestro contenido en los resultados de búsqueda.
Además de utilizar la etiqueta , también podemos utilizar la etiqueta para poner texto en negrita. Por ejemplo:
En conclusión, el uso adecuado de etiquetas HTML en nuestro contenido nos permite mejorar su estructura, enfatizar frases importantes y mejorar su visibilidad en los motores de búsqueda.
Espero que este ejemplo práctico te haya ayudado a comprender cómo utilizar etiquetas HTML para resaltar el contenido en tus páginas web. Recuerda siempre utilizar las etiquetas de forma adecuada y coherente para obtener los mejores resultados.