1. Introducción
En esta entrada del blog, vamos a explorar cómo utilizar ciertas etiquetas HTML para resaltar el texto de manera efectiva. A menudo, queremos resaltar ciertas frases o palabras clave en nuestros textos para captar la atención del lector y transmitir la importancia de esos puntos. Afortunadamente, HTML nos ofrece varias opciones para lograr esto.
Una etiqueta muy común para resaltar el texto es <strong>. Esta etiqueta enfatiza el contenido dentro de ella, lo que causa que se muestre en negrita. Por ejemplo, si queremos enfatizar la importancia de ciertas frases cruciales, podemos utilizar la etiqueta <strong> para resaltarlas.
Otra opción para resaltar el texto es utilizar la etiqueta <b>. Al igual que la etiqueta <strong>, esta también muestra el texto en negrita. Podemos utilizar la etiqueta <b> al escribir nuestras frases clave o puntos clave que queremos resaltar.
Además de estas etiquetas, también podemos utilizar los encabezados HTML, como el
<h3>
, para dar énfasis visual a ciertos puntos importantes. Por ejemplo, si estamos presentando una lista de pasos o consejos, podemos utilizar un encabezado
<h3>
antes de cada uno para destacar su relevancia.
Finalmente, podemos emplear listas en HTML para enumerar y resaltar los puntos clave de nuestro contenido. Las listas nos permiten estructurar la información y hacer que sea fácil de leer y entender. Podemos utilizar tanto listas ordenadas (con la etiqueta <ol>) como listas desordenadas (con la etiqueta <ul>) para adaptarnos a nuestras necesidades.
En resumen, utilizar etiquetas HTML como <strong>, <b>, encabezados y listas nos permite resaltar y enfatizar el contenido relevante en nuestros textos. Estas herramientas son muy útiles para captar la atención del lector y transmitir la importancia de ciertos puntos clave. ¡Prueba estas etiquetas en tus propios proyectos y observa cómo pueden mejorar la presentación de tu contenido!
2. Explicación del teorema de Pitágoras
El teorema de Pitágoras es uno de los conceptos más importantes en geometría y matemáticas. Fue descubierto por el matemático griego Pitágoras en el siglo V a.C.
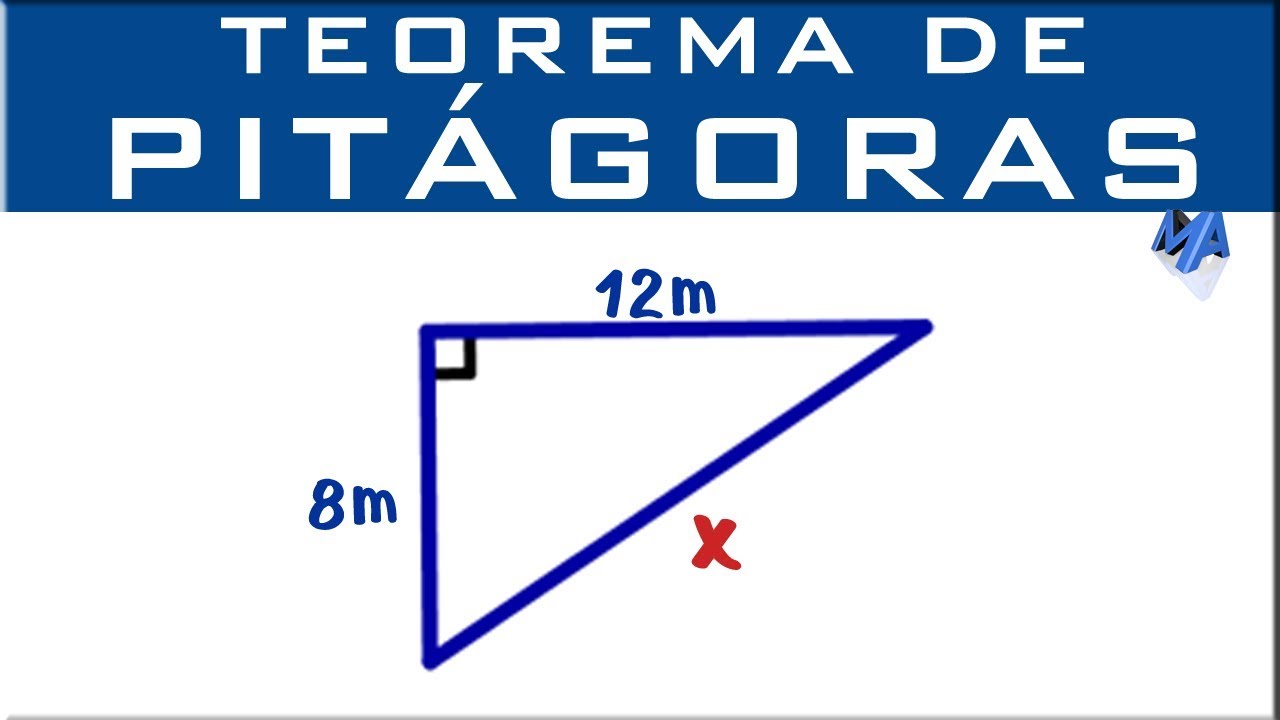
El teorema establece que en un triángulo rectángulo, el cuadrado de la longitud de la hipotenusa es igual a la suma de los cuadrados de las longitudes de los dos catetos. Esto se puede expresar matemáticamente de la siguiente manera:
a2 + b2 = c2
Donde a y b representan las longitudes de los catetos y c representa la longitud de la hipotenusa.
Este teorema es ampliamente utilizado en la resolución de problemas relacionados con triángulos rectángulos. Permite encontrar la longitud de cualquiera de los lados desconocidos de un triángulo rectángulo si se conocen los valores de los otros dos lados.
Además, el teorema de Pitágoras también se aplica en otros campos, como la física y la ingeniería, donde se utiliza en el cálculo de las distancias y en el diseño de estructuras.
3. Pasos para calcular el valor de ‘a’
En este artículo, vamos a discutir los pasos necesarios para calcular el valor de ‘a’ en un problema específico. Asegúrate de seguir cada uno de estos pasos cuidadosamente.
Paso 1:
Primero, identifica todas las variables y constantes relevantes en el problema. Estas son los valores conocidos y desconocidos que utilizaremos para calcular ‘a’. Anota cada uno de ellos.
Paso 2:
A continuación, utiliza las ecuaciones o fórmulas pertinentes para resolver el problema. Estas ecuaciones pueden variar dependiendo del tipo de problema y la materia en la que te encuentres trabajando. La clave es seleccionar la ecuación correcta que relacione las variables y constantes dadas con el valor a calcular.
Paso 3:
Una vez que hayas seleccionado la ecuación correcta, sustituye los valores conocidos en la ecuación y resuelve para la variable desconocida ‘a’. Puedes utilizar calculadoras o lápiz y papel para realizar los cálculos necesarios.
Recuerda que es importante mantener unidades de medida consistentes y estar atento a posibles errores de cálculo. Siempre verifica tus resultados antes de considerarlos finales.
En resumen, para calcular el valor de ‘a’, sigue los pasos mencionados anteriormente: identifica las variables y constantes relevantes, selecciona la ecuación correcta y resuelve para ‘a’ sustituyendo los valores conocidos. ¡Buena suerte!
4. Ejemplo práctico
En este ejemplo práctico, vamos a utilizar etiquetas HTML para resaltar las frases más importantes del texto. Comenzaremos por añadir la etiqueta alrededor de las frases que deseamos resaltar.
Frases importantes:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Donec elementum justo vel libero pulvinar, in accumsan enim bibendum.
- Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- Curabitur nec tortor facilisis, eleifend metus nec, faucibus magna.
Adicionalmente, también podemos utilizar la etiqueta para enfatizar alguna palabra o frase dentro de una oración.
Frases con palabras enfatizadas:
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Donec elementum justo vel libero pulvinar, in accumsan enim bibendum.
- Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- Curabitur nec tortor facilisis, eleifend metus nec, faucibus magna.
Recuerda que el uso de etiquetas HTML como y depende del contexto y del énfasis que se desea dar al contenido.
5. Conclusiones
En conclusión, podemos afirmar lo siguiente:
- La tecnología ha revolucionado la forma en que vivimos y nos relacionamos. Gracias a ella, hemos logrado avances impresionantes en todos los ámbitos de nuestra vida.
- El uso de etiquetas HTML puede mejorar significativamente la presentación de un texto en un sitio web. Con tan solo agregar unas etiquetas, podemos resaltar frases importantes, estructurar el contenido con listas y hacer uso de negritas para destacar información clave.
- Es importante mantener un equilibrio entre la estética y la accesibilidad en la creación de páginas web. Si bien es crucial que el sitio sea atractivo visualmente, también debemos asegurarnos de que sea fácil de navegar para todos los usuarios, independientemente de sus capacidades.
- El conocimiento básico de HTML es fundamental para cualquier persona que desee crear contenido en línea. Aunque existen herramientas que facilitan la creación de páginas web sin necesidad de escribir código, comprender cómo funciona HTML nos brinda mayor control y flexibilidad en la presentación de la información.
- El aprendizaje continuo es esencial para estar al día con las últimas tendencias y tecnologías en la creación de páginas web. La evolución de la web es constante y debemos estar dispuestos a adaptarnos y aprender nuevas habilidades para mantenernos relevantes en este campo.
En resumen, el uso de etiquetas HTML, como <strong> para resaltar frases importantes, <h3> para títulos y <b> para negritas, nos permite mejorar la presentación y la estructura de nuestros contenidos web. Sin embargo, debemos recordar que la estética no debe comprometer la accesibilidad y que el conocimiento básico de HTML es esencial para cualquier aspirante a creador de contenido en línea.