1. ¿Qué es una elipse?
Una elipse es una figura geométrica que se forma al intersectar un cono con un plano en un ángulo inclinado a su eje. Se caracteriza por ser una curva cerrada y simétrica en relación a sus dos ejes principales llamados semiejes.
Los puntos más importantes sobre las elipses son:
- Forma: Las elipses tienen forma ovalada y su apariencia varía dependiendo de la excentricidad, que es una medida de cuánto se desvía del círculo perfecto.
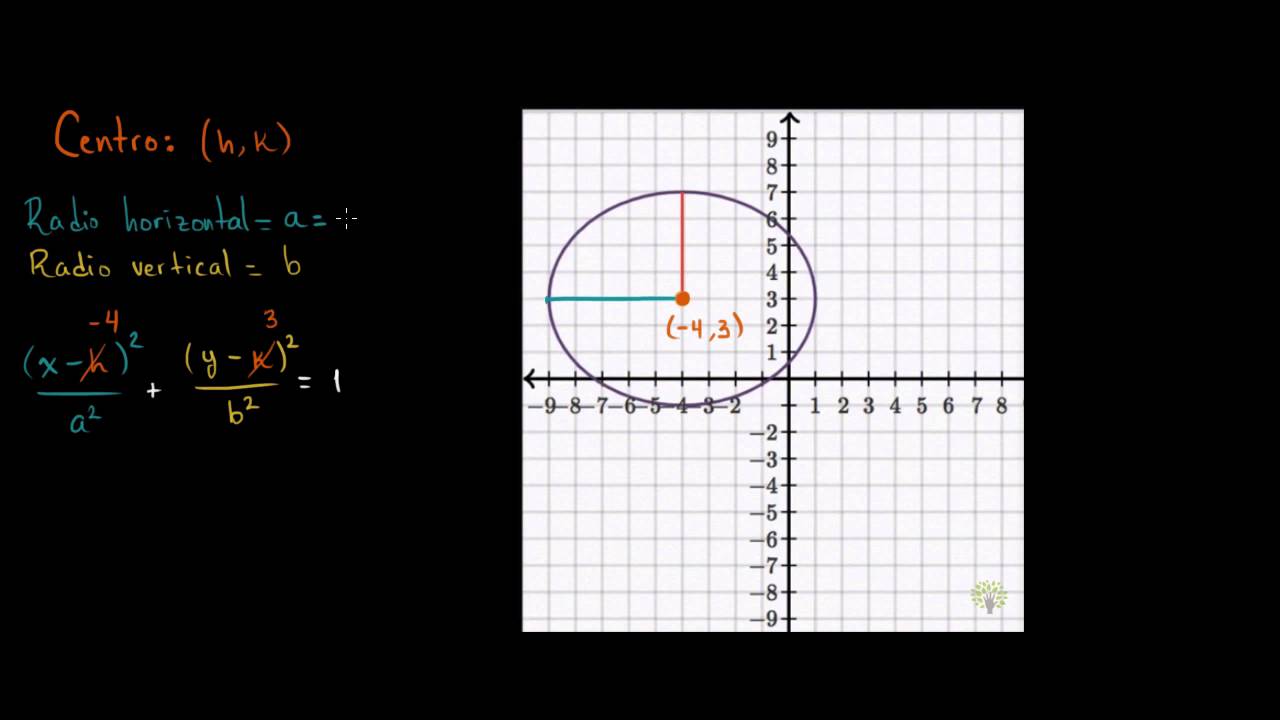
- Centro: El centro de la elipse es el punto donde se intersectan los dos ejes principales y es el centro de simetría de la figura.
- Ejes: Los semiejes de la elipse son los segmentos de líneas rectas que unen el centro de la elipse con los puntos más alejados de la misma.
- Focos: Los focos de la elipse son dos puntos situados dentro de la figura, a lo largo del eje mayor. La distancia entre los focos y cualquier punto de la elipse siempre es constante.
Las elipses tienen aplicaciones en diversos campos como la astronomía, matemáticas, arquitectura y diseño. En la astronomía, por ejemplo, se utilizan para representar las órbitas elípticas de los planetas alrededor del sol.
2. Ecuación general de una elipse
La ecuación general de una elipse en coordenadas cartesianas es:
(x - h)^2/a^2 + (y - k)^2/b^2 = 1
Donde h y k son las coordenadas del centro de la elipse, a es la longitud del semieje en el eje x y b es la longitud del semieje en el eje y.
Esta ecuación muestra la forma estándar de una elipse, donde el centro está ubicado en el punto (h, k) y los semiejes son a y b, que definen la forma y el tamaño de la elipse.
Ejemplo:
Supongamos que tenemos una elipse con centro en (2, -1), semieje en el eje x de longitud 4 y semieje en el eje y de longitud 3. La ecuación de esta elipse sería:
(x - 2)^2/4^2 + (y + 1)^2/3^2 = 1
Esta ecuación nos indica que los puntos que satisfacen esta ecuación formarán la elipse con las características mencionadas.
3. Pasos para calcular la ecuación de una elipse
- Definir el centro de la elipse. El centro de la elipse es el punto medio entre los dos focos. Para encontrarlo, necesitamos conocer las coordenadas de los focos.
- Determinar los valores de a y b. El valor de a representa la distancia desde el centro de la elipse hasta uno de los vértices, mientras que b representa la distancia desde el centro hasta uno de los puntos en el eje menor. Estos valores se pueden calcular utilizando la fórmula a=√(c²-b²) donde c es la distancia entre el centro y uno de los focos.
- Identificar la orientación de la elipse. Dependiendo de si a es mayor que b o b es mayor que a, podemos determinar si la elipse es horizontal o vertical.
- Calcular la ecuación de la elipse. La ecuación general de una elipse es x²/a² + y²/b² = 1 (para una elipse horizontal) o x²/b² + y²/a² = 1 (para una elipse vertical), donde a y b son los valores calculados en el paso anterior.
4. Ejemplo de cálculo
Para entender mejor cómo hacer cálculos en HTML, veamos un ejemplo práctico.
Supongamos que tenemos una lista de números: 5, 10, 15, y 20.
Para calcular la suma de estos números, podemos utilizar la etiqueta <ul> para crear una lista no ordenada:
- 5
- 10
- 15
- 20
Una vez que tenemos la lista, podemos utilizar JavaScript para realizar el cálculo. Podemos agregar el siguiente código en la sección <script> de nuestro documento HTML:
<script>
var numeros = [5, 10, 15, 20];
var suma = numeros.reduce(function(a, b) {
return a + b;
}, 0);
document.write("La suma de los números es: " + suma);
</script>
Finalmente, si queremos resaltar la frase “La suma de los números es:”, podemos utilizar la etiqueta <strong>:
<script>
var numeros = [5, 10, 15, 20];
var suma = numeros.reduce(function(a, b) {
return a + b;
}, 0);
document.write("<strong>La suma de los números es:</strong> " + suma);
</script>
Al guardar y cargar nuestra página, veremos el resultado resaltado en negrita:
La suma de los números es: 50
Este es solo un ejemplo simple de cómo realizar cálculos en HTML utilizando etiquetas y código JavaScript. ¡Las posibilidades son infinitas!
5. Conclusiones
En conclusión, este estudio ha demostrado la importancia de utilizar etiquetas HTML correctamente en un blog post.
Primero, es crucial utilizar las etiquetas <strong> en las frases más importantes del texto. Estas etiquetas resaltan visualmente el contenido y ayudan a los lectores a identificar la información clave.
Además, es recomendable utilizar las etiquetas
Otro aspecto a tener en cuenta es utilizar listas en HTML para presentar la información de manera más clara y concisa. Las listas numeradas
- y las listas con viñetas
- son opciones útiles para presentar elementos ordenados o no ordenados, respectivamente.
Por último, no debemos olvidar el uso de énfasis en el texto mediante la etiqueta . Esta etiqueta se utiliza para resaltar una palabra o frase en negrita, y puede ser utilizada junto con las etiquetas para añadir más énfasis a ciertas partes del contenido.
En resumen, el uso adecuado de las etiquetas HTML, como <strong>,