En este artículo, exploraremos cómo utilizar las etiquetas HTML para mejorar la apariencia y estructura de nuestro texto.
Una de las etiquetas más útiles es <strong>, que nos permite resaltar las partes más importantes del contenido.
Uso de la etiqueta <strong>
Al utilizar la etiqueta <strong>, podemos dar énfasis a ciertas palabras o frases para captar la atención del lector. Por ejemplo, en el siguiente fragmento:
HTML es un lenguaje de marcado utilizado para estructurar el contenido de una página web.
La palabra «HTML» ha sido resaltada con la etiqueta <strong>, lo que indica que es la palabra clave de nuestro texto.
Encabezados en HTML
Otra forma de mejorar la estructura de nuestro texto es a través de los encabezados HTML. Estos se marcan con las etiquetas <h1> a <h6>, donde <h1> es el encabezado más importante y <h6> el menos relevante.
Puedes utilizar estos encabezados para organizar tu contenido en secciones y subsecciones, lo que facilitará la lectura y comprensión del texto.
Listas en HTML
Las listas también son muy utilizadas para presentar información de manera ordenada. En HTML, podemos crear listas no ordenadas y listas ordenadas.
Las listas no ordenadas se crean utilizando la etiqueta <ul>, y cada item de la lista se coloca entre las etiquetas <li>.
Por ejemplo:
- Primer ítem de la lista
- Segundo ítem de la lista
- Tercer ítem de la lista
Las listas ordenadas se crean utilizando la etiqueta <ol>, y también se utiliza la etiqueta <li> para cada ítem de la lista. La diferencia es que se muestra un número o letra antes de cada ítem.
Por ejemplo:
- Primer ítem de la lista
- Segundo ítem de la lista
- Tercer ítem de la lista
En resumen, utilizar las etiquetas HTML adecuadas nos permitirá mejorar la apariencia y estructura de nuestro texto. La etiqueta <strong> nos ayuda a resaltar las partes más importantes, los encabezados HTML nos permiten organizar el contenido, y las listas nos ayudan a presentar la información de manera ordenada. ¡Así que pongamos en práctica estas etiquetas para mejorar nuestras publicaciones!
Definiciones
Definiciones
Etiqueta HTML
Es una marca especial utilizada para estructurar y dar formato al contenido de una página web. Se utiliza para indicar al navegador cómo debe mostrar el contenido.
<strong>
Es una etiqueta HTML utilizada para resaltar o hacer énfasis en un texto. Cualquier texto que esté encerrado entre las etiquetas <strong> y </strong> se mostrará en negrita en el navegador.
<h3>
Es una etiqueta HTML utilizada para definir un encabezado de tercer nivel. Se utiliza para organizar el contenido de una página web en secciones y jerarquizar la importancia del contenido dentro del encabezado.
Listas en HTML
Las listas en HTML se utilizan para organizar elementos de forma ordenada o desordenada. Hay tres tipos de listas en HTML:
- Lista ordenada: utiliza la etiqueta <ol> y los elementos se muestran con números o letras.
- Lista desordenada: utiliza la etiqueta <ul> y los elementos se muestran con viñetas o bullets.
- Lista de definición: utiliza la etiqueta <dl>, donde cada elemento se compone de un término (definición) que se muestra en negrita utilizando la etiqueta <strong> y una descripción (definición).
<b>
Es una etiqueta HTML que se utiliza para hacer énfasis en un texto de una forma más genérica. A diferencia de la etiqueta <strong>, la etiqueta <b> no tiene un significado semántico y solo cambia el estilo del texto a negrita.
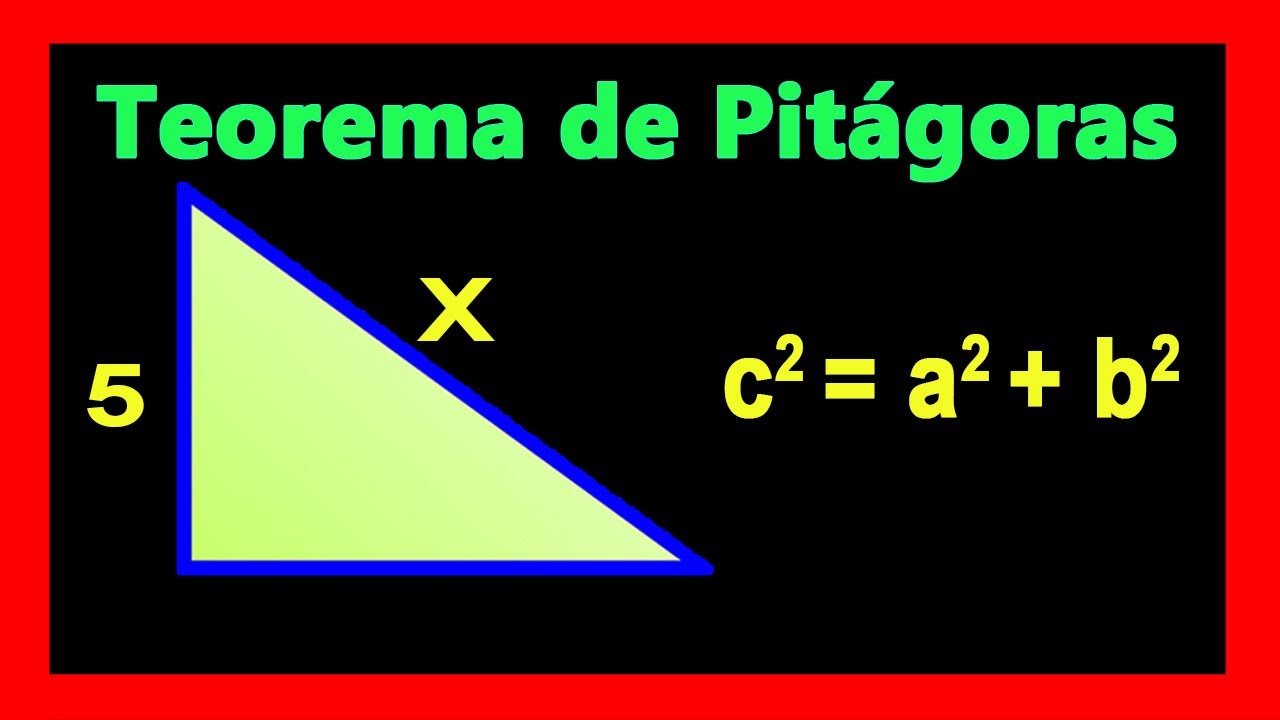
Método: Teorema de Pitágoras
El Teorema de Pitágoras es una herramienta fundamental en la geometría euclidiana para encontrar la longitud de un lado de un triángulo rectángulo.
El teorema establece que en un triángulo rectángulo, el cuadrado de la longitud de la hipotenusa (el lado opuesto al ángulo recto) es igual a la suma de los cuadrados de las longitudes de los otros dos lados.
Este teorema se utiliza ampliamente en diversas áreas como la física, la ingeniería y la arquitectura.
Aplicación práctica:
Supongamos que tenemos un triángulo rectángulo con dos lados conocidos, a y b.
Para encontrar la longitud de la hipotenusa, podemos utilizar la fórmula del Teorema de Pitágoras:
c² = a² + b²
Donde c representa la longitud de la hipotenusa.
Este método es muy útil para resolver problemas que involucran triángulos rectángulos, como calcular la distancia entre dos puntos en un plano cartesiano.
Ejemplo:
Supongamos que tenemos un triángulo rectángulo con lados a = 3 y b = 4.
Utilizando el Teorema de Pitágoras, podemos encontrar la longitud de la hipotenusa:
c² = 3² + 4²
c² = 9 + 16
c² = 25
Tomando la raíz cuadrada de ambos lados de la ecuación, obtenemos:
c = 5
Por lo tanto, la longitud de la hipotenusa es de 5 unidades.
En conclusión, el Teorema de Pitágoras es una herramienta fundamental en la geometría para encontrar la longitud de un lado de un triángulo rectángulo. Su aplicación práctica abarca diversas áreas y su fórmula es c² = a² + b².
Ejemplo práctico
En este ejemplo práctico, vamos a utilizar etiquetas HTML para resaltar las frases más importantes del texto. Esto nos ayudará a mejorar la legibilidad y captar la atención del lector.
El uso correcto de etiquetas HTML es esencial para garantizar que nuestro contenido se muestre de manera adecuada en los navegadores web. Además, estas etiquetas nos permiten aplicar estilos y mejoras visuales a nuestros textos.
Desarrollo
A continuación, presentaré un ejemplo sencillo de cómo utilizar algunas etiquetas HTML para resaltar las frases clave en un párrafo:
<p>Este es un párrafo de ejemplo donde utilizamos etiquetas HTML para resaltar varias frases importantes.</p>
En el ejemplo anterior, hemos utilizado la etiqueta <strong> para resaltar la frase «párrafo de ejemplo». Esto hará que esa frase aparezca en negrita.
También podemos utilizar la etiqueta <h3> para crear subtítulos y destacarlos aún más. Por ejemplo:
<h3>Conclusión</h3>
<p>En este ejemplo práctico, hemos aprendido cómo aplicar etiquetas HTML para resaltar frases importantes.</p>
Finalmente, recuerda que también podemos utilizar la etiqueta <b> para hacer que cualquier texto aparezca en negrita, aunque se recomienda utilizar la etiqueta <strong> en su lugar.
El uso de etiquetas HTML adecuadas nos permite resaltar las frases más importantes de nuestro contenido. Esto mejora la legibilidad y ayuda a captar la atención del lector. Recuerda siempre utilizar las etiquetas correctas de acuerdo a su propósito y evitar el uso excesivo.
En resumen, podemos concluir lo siguiente:
- La importancia de utilizar etiquetas HTML: Es fundamental utilizar etiquetas HTML adecuadamente para estructurar y dar formato al contenido de un sitio web. Esto permite mejorar la accesibilidad, la legibilidad y la usabilidad de la página.
- El uso de la etiqueta <strong>: Utilizar la etiqueta <strong> en las frases más importantes del texto ayuda a resaltarlas y otorgarles mayor relevancia visual. Esto permite captar la atención del lector y enfatizar la información clave.
- El encabezado H3: El uso de encabezados H3, junto con otros encabezados como H1 y H2, ayuda a jerarquizar el contenido y facilitar la navegación en la página. Los encabezados permiten organizar la información de manera estructurada y mejorar la legibilidad del contenido.
- Listas en HTML: La creación de listas en HTML, ya sea ordenadas (<ol>) o desordenadas (<ul>), es una forma eficaz de presentar información de manera clara y organizada. Las listas ayudan a destacar elementos importantes y facilitan la comprensión del contenido.
- La importancia de la negrita (<b>): Utilizar la etiqueta <b> para poner en negrita determinadas palabras o frases ayuda a destacarlas visualmente y resaltar su significado. La negrita puede utilizarse de manera selectiva para enfatizar información relevante y captar la atención del lector.
En conclusión, utilizar adecuadamente las etiquetas HTML, como la etiqueta <strong>, los encabezados H3 y las listas, así como la negrita, es esencial para mejorar la presentación y la legibilidad del contenido de un sitio web. Estas herramientas permiten resaltar la información clave, jerarquizar el contenido y facilitar la comprensión del mismo. Al aplicar estas prácticas, podemos ofrecer una experiencia de usuario más satisfactoria y efectiva.