En este blog post, vamos a discutir el uso de etiquetas HTML para resaltar las frases más importantes en un texto. Las etiquetas que vamos a utilizar son para enfatizar el texto y
para crear subtítulos. También, utilizaremos listas en HTML y la etiqueta para poner en negrita ciertas partes del texto.
Uso de las etiquetas HTML
Las etiquetas se utilizan para resaltar o enfatizar partes importantes del texto. Por ejemplo, considera la siguiente frase: «El diseño de una página web es crucial para atraer a los usuarios y mantener su atención.» Al envolver la frase con las etiquetas , el texto se mostrará en negrita y llamará la atención del lector.
Subtítulos con la etiqueta HTML
La etiqueta
se utiliza para crear subtítulos en un texto. Estos subtítulos ayudan a organizar el contenido y hacen que sea más fácil de leer y entender para el lector. Por ejemplo, considera el siguiente subtítulo: «
Mejorando la accesibilidad web
«. Al utilizar la etiqueta
alrededor del texto, se creará un subtítulo con un formato predeterminado.
Listas en HTML
Las listas en HTML son una forma efectiva de presentar información de manera ordenada y fácil de seguir. Hay dos tipos principales de listas en HTML: listas ordenadas y listas no ordenadas.
Listas ordenadas: Estas listas se crean utilizando la etiqueta
. Cada elemento de la lista se envuelve en la etiqueta
. Por ejemplo:
- Planificar: Definir los objetivos y requerimientos del proyecto.
- Diseñar: Crear un diseño visualmente atractivo y fácil de usar.
- Desarrollar: Escribir el código HTML, CSS y JavaScript para crear la página web.
- Probar: Verificar que la página web funcione correctamente en diferentes dispositivos.
- Publicar: Subir la página web a un servidor para que esté disponible en Internet.
Listas no ordenadas: Estas listas se crean utilizando la etiqueta
. Al igual que las listas ordenadas, cada elemento de la lista se envuelve en la etiqueta
. Por ejemplo:
- Dinámico: Permite mostrar contenido actualizado en tiempo real.
- Interactivo: Permite a los usuarios interactuar con la página web.
- Multimedia: Permite la incorporación de imágenes, videos y audio.
- Accesible: Diseñado para ser utilizado por personas con discapacidades.
En conclusión, el uso de etiquetas HTML como y
nos permite resaltar las frases más importantes en un texto y organizarlo de manera efectiva. Las listas en HTML también son una herramienta útil para presentar información de forma ordenada y clara. ¡Espero que este artículo haya sido útil en tu desarrollo como blogger de HTML!
¿Qué es la mediana?
La mediana es un concepto estadístico que se utiliza para representar el valor central de un conjunto de datos ordenados. Se ubica en la posición del centro, dividiendo el conjunto en dos partes de igual tamaño.
Para calcular la mediana, es necesario ordenar los datos de menor a mayor. Si el número de datos es impar, la mediana será el valor que se encuentra en la posición central. Si el número de datos es par, la mediana será el promedio de los dos valores centrales.
La mediana es una medida de tendencia central robusta, lo que significa que no se ve afectada por valores extremadamente altos o bajos en el conjunto de datos. Es útil cuando se quiere tener una idea de qué valor representa realmente al conjunto, sin verse influenciado por valores atípicos.
Por ejemplo, en un conjunto de datos {2, 5, 7, 10, 15}, la mediana sería 7, ya que divide el conjunto en dos partes iguales. Si agregamos un valor muy alto como 50 al conjunto de datos, la mediana seguirá siendo 7.
En resumen, la mediana es una medida de tendencia central que representa el valor central de un conjunto de datos, sin verse influenciada por valores extremos.
Pasos para calcular la mediana
La mediana es un concepto estadístico que se utiliza para determinar el valor central de un conjunto de datos. A diferencia de la media aritmética, que se calcula sumando todos los valores y dividiendo entre la cantidad de elementos, la mediana se obtiene ordenando los datos de manera ascendente o descendente y seleccionando el valor que se encuentra en el centro.
Para calcular la mediana de un conjunto de datos, sigue estos pasos:
- Ordena los datos de manera ascendente o descendente.
- Determina si la cantidad de datos es par o impar.
- Si la cantidad de datos es impar, la mediana es el valor que se encuentra en el centro.
- Si la cantidad de datos es par, la mediana es la media aritmética de los dos valores centrales.
Es importante tener en cuenta que estos pasos son una guía general y pueden variar dependiendo del contexto y la interpretación del problema.
Ejemplo de cálculo de mediana
La mediana es un valor que se utiliza en estadística para representar el valor central de un conjunto de datos ordenados. A diferencia de la media aritmética, la mediana no se ve afectada por valores extremos o atípicos en los datos.
Para calcular la mediana de un conjunto de datos, primero se deben ordenar de menor a mayor. Luego, si el número de datos es impar, la mediana será el valor que se encuentra en la posición central. Por ejemplo, en el conjunto de datos 2, 4, 6, 8, 10, la mediana será 6, ya que es el valor que se encuentra en la tercera posición.
En cambio, si el número de datos es par, la mediana será el promedio de los dos valores centrales. Por ejemplo, en el conjunto de datos 1, 3, 5, 7, la mediana será (3 + 5) / 2 = 4.
Veamos un ejemplo paso a paso:
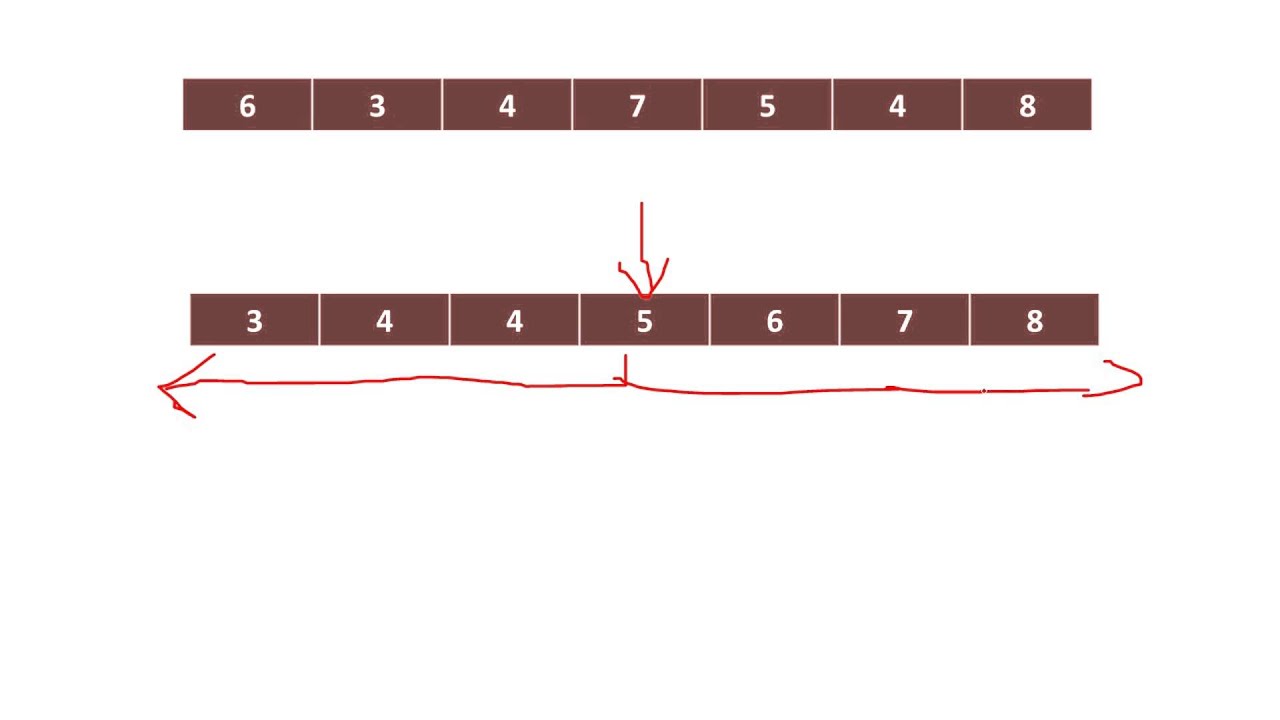
- Consideremos el conjunto de datos: 3, 7, 9, 2, 4, 6, 1, 5, 8.
- Ordenamos los datos de menor a mayor: 1, 2, 3, 4, 5, 6, 7, 8, 9.
- El número de datos es impar, por lo tanto, la mediana será el valor que ocupa la posición central.
- En este caso, la mediana será 5, ya que es el valor que se encuentra en la quinta posición.
Así concluye el cálculo de la mediana para este conjunto de datos.
En conclusión, podemos destacar las siguientes ideas clave:
- La importancia de utilizar etiquetas HTML adecuadas: Las etiquetas HTML nos permiten estructurar y dar formato a nuestro contenido web de manera semántica y legible.
- El poder del elemento <strong>: Utilizar la etiqueta <strong> nos permite enfatizar y resaltar las frases más importantes de nuestro texto. Nos ayuda a captar la atención del lector y a transmitir nuestro mensaje de manera más efectiva.
- La utilidad de los encabezados <h3>: Los encabezados <h3> nos permiten dividir nuestra contenido en secciones y jerarquizar la información. Esto mejora la legibilidad y facilita la navegación del usuario.
- La versatilidad de las listas en HTML: Las listas en HTML nos permiten organizar información de manera ordenada y concisa. Ya sea con listas numeradas (<ol>) o listas con viñetas (<ul>), podemos estructurar y presentar nuestros contenidos de forma clara y fácil de seguir.
- El uso adecuado de las negritas: Las negritas, indicadas con la etiqueta <b>, son útiles para resaltar palabras o frases importantes dentro de un párrafo. Nos ayudan a llamar la atención del lector y a destacar información relevante en nuestro texto.
En resumen, al aplicar correctamente estas etiquetas HTML y elementos de formato, podemos mejorar significativamente la legibilidad, jerarquía y efectividad de nuestros textos en la web.