Introducción
En este blog post, exploraremos las características y funcionalidades del lenguaje de marcado HTML. El HTML, acrónimo de Hypertext Markup Language, es utilizado para estructurar y presentar contenido en la web. Con la ayuda de etiquetas HTML como <strong> y <b>, podremos resaltar las frases más importantes y hacerlas destacar visualmente.
1. Medidas de los rectángulos
En geometría, un rectángulo es un polígono de cuatro lados, con ángulos rectos en cada vértice.
Los rectángulos se caracterizan por tener lados opuestos de igual longitud y ángulos interiores de 90 grados.
Las medidas de un rectángulo se pueden determinar a partir de sus lados y ángulos.
Las medidas más importantes de un rectángulo son:
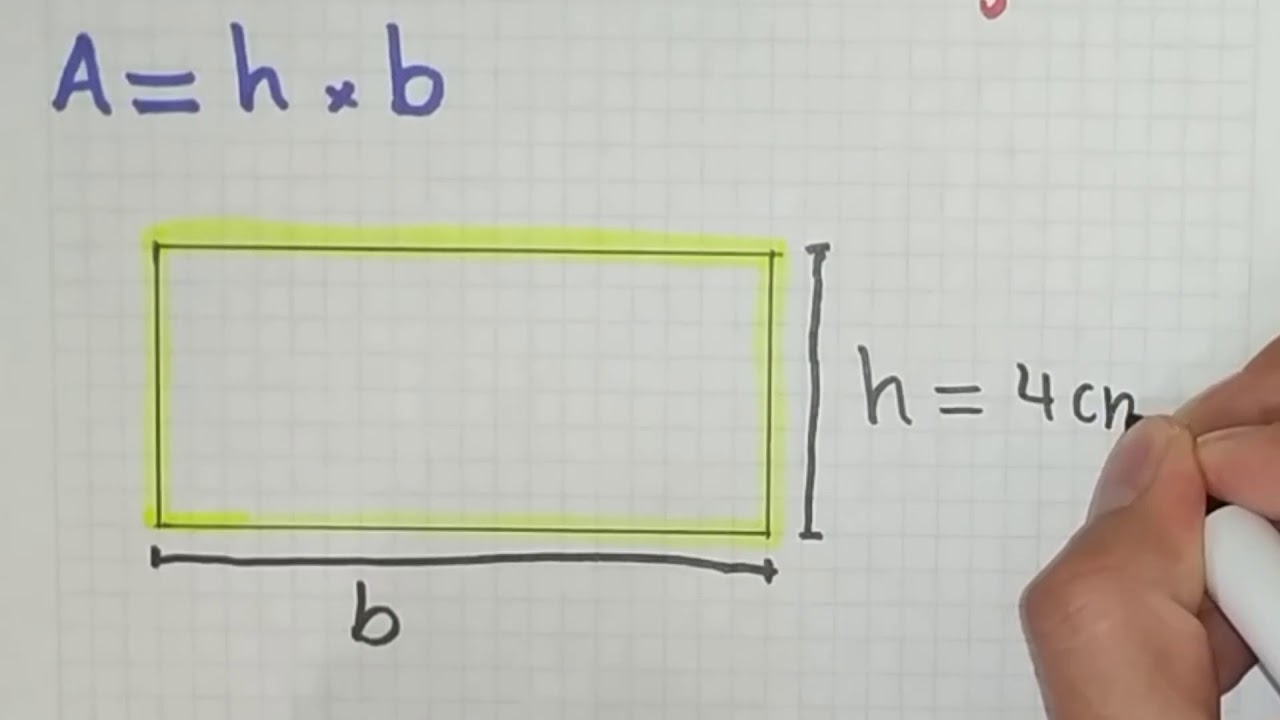
- Lado Base: Es el lado horizontal más largo del rectángulo.
- Lado Altura: Es el lado vertical más corto del rectángulo.
- Perímetro: Es la suma de todos los lados del rectángulo.
- Área: Se calcula multiplicando la base por la altura.
- Diagonal: Es la línea recta que conecta dos vértices no adyacentes del rectángulo.
Es importante tener en cuenta que las unidades de medida deben ser consistentes para obtener resultados precisos. Las medidas de los rectángulos se expresan generalmente en centímetros, metros o pulgadas, dependiendo del contexto.
2. División del rectángulo Q
En el campo de las matemáticas y la geometría, existen diferentes maneras de dividir un rectángulo en partes más pequeñas. Esta división puede realizarse utilizando líneas rectas o curvas, y tiene aplicaciones prácticas en diversos campos como la arquitectura, el diseño gráfico y la ingeniería.
Una de las formas más comunes de dividir un rectángulo es mediante líneas paralelas horizontales y verticales. Esta técnica se utiliza frecuentemente en el diseño de planos de construcción y en la creación de diseños gráficos.
Para ilustrar esta división, vamos a tomar como ejemplo el rectángulo Q. Este rectángulo se puede dividir en partes más pequeñas mediante líneas paralelas y perpendiculares.
Una posible división del rectángulo Q podría ser la siguiente:
División horizontal:
- Parte superior: representa el 25% del área total del rectángulo.
- Parte central: representa el 50% del área total del rectángulo.
- Parte inferior: representa el 25% del área total del rectángulo.
División vertical:
- Parte izquierda: representa el 40% del área total del rectángulo.
- Parte central: representa el 20% del área total del rectángulo.
- Parte derecha: representa el 40% del área total del rectángulo.
Es importante destacar que estas divisiones son solo ejemplos y que la cantidad de partes en las que se puede dividir un rectángulo puede variar dependiendo de las necesidades y objetivos específicos del diseño.
En conclusión, la división del rectángulo Q mediante líneas paralelas y perpendiculares permite crear partes más pequeñas que pueden ser útiles en diversos campos. Esta técnica de división facilita el diseño y la planificación en áreas como la arquitectura y el diseño gráfico. Explorar diferentes formas de dividir un rectángulo es una habilidad valiosa para aquellos que trabajan en estas áreas.
3. Posiciones y orientaciones
En HTML, podemos utilizar etiquetas para controlar la posición y orientación de los elementos en una página web. Estas etiquetas nos permiten especificar la ubicación de los elementos dentro del diseño de la página, así como su alineación con respecto a otros elementos.
Posiciones:
HTML ofrece diversas propiedades para controlar la posición de los elementos. Algunas de las más utilizadas son:
- position: static: esta es la posición por defecto de los elementos. Los elementos se muestran en el orden en que aparecen en el HTML y fluyen de manera automática según el flujo normal del texto.
- position: relative: esta posición permite ajustar la ubicación de un elemento de acuerdo a su posición original. Se puede utilizar junto con las propiedades top, right, bottom y left para especificar la cantidad de desplazamiento.
- position: absolute: esta posición permite posicionar un elemento de manera exacta dentro del contenedor de referencia. Se utiliza junto con las propiedades top, right, bottom y left para determinar la posición exacta.
- position: fixed: esta posición permite fijar un elemento en una posición específica de la pantalla, independientemente del desplazamiento vertical u horizontal.
Orientaciones:
Además de controlar la posición, HTML también ofrece etiquetas para orientar los elementos dentro de la página. Algunas de las más comunes son:
- text-align: left: esta propiedad alinea el contenido del elemento a la izquierda.
- text-align: center: esta propiedad centra el contenido del elemento.
- text-align: right: esta propiedad alinea el contenido del elemento a la derecha.
- text-align: justify: esta propiedad justifica el contenido del elemento, creando espacios adicionales entre las palabras para que se ajusten al ancho del contenedor.
En resumen, HTML nos ofrece diversas etiquetas y propiedades que nos permiten controlar la posición y orientación de los elementos en una página web. Con el uso correcto de estas etiquetas, podemos lograr diseños atractivos y funcionales.
4. Soluciones prácticas y algoritmos
En el campo de la informática y la programación, encontrar soluciones prácticas a problemas complejos es esencial. A través del uso de algoritmos eficientes, es posible crear programas y sistemas que resuelvan de manera óptima los desafíos que se presentan.
Un algoritmo es una secuencia de pasos bien definidos que permiten resolver un problema específico. Es como una receta que indica los pasos necesarios para alcanzar un resultado deseado. Los algoritmos pueden ser simples o altamente complejos, dependiendo de la dificultad del problema que se desea resolver.
La eficiencia de un algoritmo es fundamental. Un algoritmo eficiente es aquel que utiliza la menor cantidad de recursos posible, como tiempo de ejecución y memoria, para resolver un problema. Esto es especialmente importante en aplicaciones y sistemas que manejan grandes volúmenes de datos.
Una forma común de representar algoritmos es a través de pseudocódigo, que es un lenguaje de programación simplificado que describe los pasos del algoritmo de manera clara y sin depender de la sintaxis de un lenguaje en particular. Esto permite que los algoritmos sean entendidos por programadores de diferentes lenguajes de programación.
Existen muchos tipos de algoritmos, cada uno diseñado para resolver diferentes tipos de problemas. Algunos ejemplos son:
- Algoritmos de búsqueda: se utilizan para encontrar un elemento específico en un conjunto de datos, como un valor en una lista o un registro en una base de datos.
- Algoritmos de ordenamiento: se utilizan para organizar un conjunto de datos en un orden específico, como ordenar una lista de nombres alfabéticamente.
- Algoritmos de gráficos: se utilizan para resolver problemas relacionados con grafos, como encontrar el camino más corto entre dos puntos en un mapa.
- Algoritmos de inteligencia artificial: se utilizan para simular el comportamiento humano y realizar tareas como reconocimiento de voz o predicción de comportamientos.
Es importante mencionar que los algoritmos no son estáticos, sino que evolucionan y se optimizan con el tiempo. Los programadores y científicos de datos constantemente buscan mejorar los algoritmos existentes y desarrollar nuevos métodos para resolver problemas de manera más eficiente.
Conclusión
La conclusión es el punto final de nuestro artículo, donde resumimos y destacamos las ideas principales. Es aquí donde queremos dejar una última impresión duradera en nuestros lectores.
En primer lugar, es importante destacar la importancia de utilizar etiquetas HTML para resaltar las frases más importantes. Usando la etiqueta , podemos hacer que ciertos elementos de nuestro texto sean más prominentes y llamen la atención de los lectores.
Además, es útil utilizar encabezados HTML, como el
, para dividir y organizar nuestro contenido en secciones claras y distintas. Esto facilita la lectura y la navegación por nuestro artículo.
Otra opción para añadir énfasis es utilizando la etiqueta para poner palabras o frases en negrita. Esto resalta aún más el texto y subraya su importancia.
También podemos considerar el uso de listas en HTML para presentar la información de manera más estructurada y fácil de seguir. Ya sea una lista ordenada (
- ) o una lista desordenada (
- ), esto nos permite presentar ideas de manera clara y concisa.
En resumen, al utilizar etiquetas HTML como ,