En este artículo, exploraremos cómo utilizar las etiquetas HTML para resaltar las frases más importantes de un texto. Utilizaremos la etiqueta <strong> para dar énfasis y destacar estas frases clave.
También veremos cómo añadir encabezados utilizando la etiqueta
<h3>
, así como crear listas en HTML para organizar la información de manera clara y concisa.
Además, utilizaremos la etiqueta <b> para hacer negritas en ciertos puntos y resaltar aún más el contenido relevante.
Ahora, ¡comencemos a aprender cómo utilizar estas etiquetas para realzar nuestro contenido en HTML!
Definición de un ángulo
Un ángulo es una figura geométrica formada por dos rayos que comparten un punto común llamado vértice. Los rayos se llaman lados del ángulo.
Los ángulos se pueden medir en grados, minutos y segundos. Un grado se divide en 60 minutos y un minuto se divide en 60 segundos.
Existen diferentes tipos de ángulos:
- Ángulo recto: mide exactamente 90 grados. Los lados son perpendiculares entre sí.
- Ángulo agudo: mide menos de 90 grados.
- Ángulo obtuso: mide más de 90 grados pero menos de 180 grados.
- Ángulo llano: mide exactamente 180 grados. Los lados forman una línea recta.
- Ángulo completo: mide exactamente 360 grados. Los lados forman una vuelta completa.
Los ángulos se pueden clasificar además como congruentes, suplementarios, complementarios, opuestos por el vértice, entre otros.
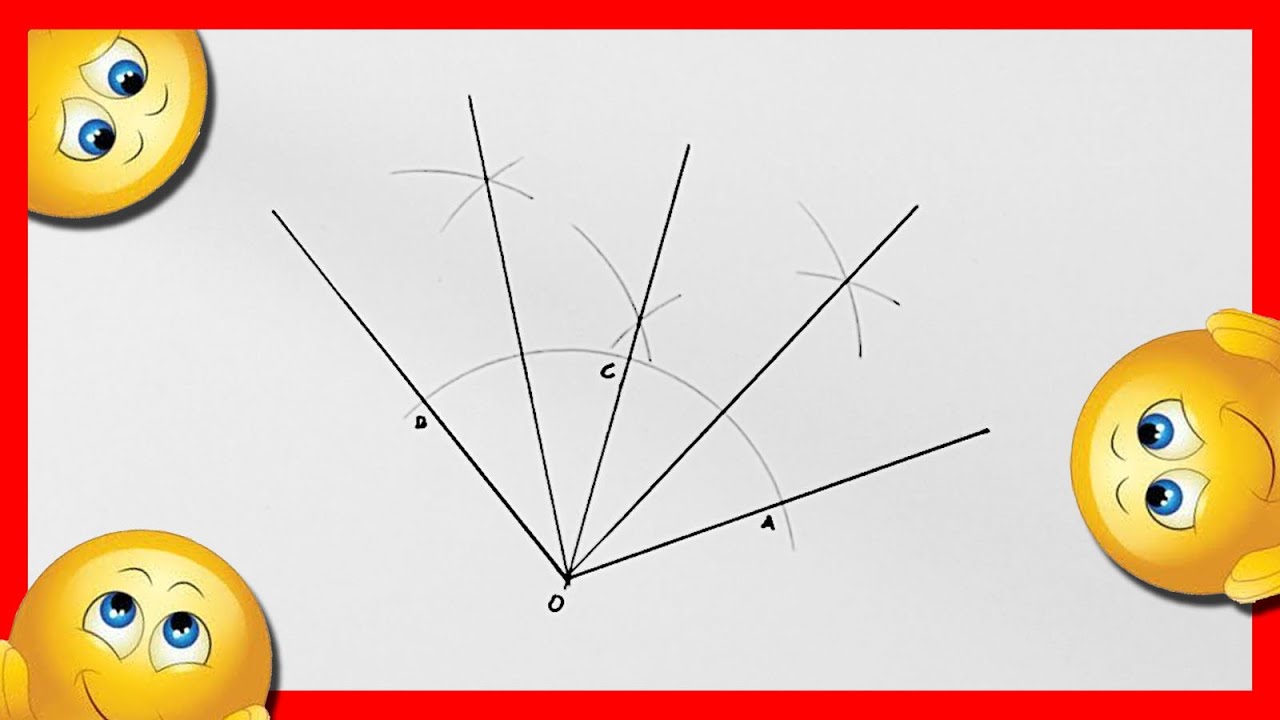
Cálculo del ángulo formado
El cálculo del ángulo formado entre dos líneas rectas es un concepto fundamental en geometría. Este cálculo nos permite determinar la medida del ángulo formado por dos líneas o segmentos en un plano.
Para calcular el ángulo formado, es necesario tener en cuenta varios elementos. En primer lugar, se requiere conocer las medidas de los dos lados del ángulo, es decir, las longitudes de las líneas o segmentos. También es necesario conocer las coordenadas de los puntos finales de las líneas.
Una vez que se tienen estos datos, existen varias fórmulas y métodos para calcular el ángulo formado. Uno de los métodos más comunes es el cálculo del ángulo a partir de las coordenadas de los puntos finales de las líneas.
Para ello, se pueden utilizar fórmulas como el teorema del coseno o el teorema del seno. Estos teoremas relacionan las longitudes de los lados de un triángulo con los ángulos correspondientes.
Teorema del coseno:
Según el teorema del coseno, el ángulo formado entre dos líneas puede calcularse utilizando la fórmula:
c^2 = a^2 + b^2 – 2ab * cos(C)
Donde ‘a’ y ‘b’ son las longitudes de los dos lados del ángulo, ‘c’ es la longitud del lado opuesto al ángulo, y ‘C’ es el ángulo formado.
Teorema del seno:
El teorema del seno establece que la relación entre las medidas de los lados de un triángulo y los senos de los ángulos correspondientes es constante. Utilizando este teorema, se puede calcular el ángulo a partir de la fórmula:
sen(A) / a = sen(B) / b = sen(C) / c
Donde ‘A’, ‘B’ y ‘C’ son los ángulos del triángulo, y ‘a’, ‘b’ y ‘c’ son las longitudes de los lados opuestos a los ángulos respectivos.
Una vez que se tenga la fórmula adecuada y se conozcan las longitudes de los lados del ángulo, se podrán sustituir los valores en la fórmula y resolverla para encontrar la medida del ángulo formado. Es importante recordar que los ángulos se miden en grados.
En resumen, el cálculo del ángulo formado es una parte esencial de la geometría. Se utiliza para determinar la medida de un ángulo formado por dos líneas o segmentos en un plano. Existem varios métodos para calcular el ángulo, como el teorema del coseno y el teorema del seno, que relacionan las longitudes de los lados del ángulo con los ángulos correspondientes. Es importante tener en cuenta los datos necesarios, como las longitudes de los lados y las coordenadas de los puntos finales, para realizar el cálculo de manera precisa.
Solución
En este artículo, discutiremos la forma de mejorar la estructura y el formato de un blog post utilizando etiquetas HTML. Hay varias herramientas y técnicas que pueden ayudar a resaltar las partes más importantes del texto y hacerlo más atractivo para los lectores. A continuación, presentaremos algunas de estas herramientas:
Etiquetas
Una de las formas más comunes de enfatizar un texto es utilizando la etiqueta . Esta etiqueta puede envolver una parte del texto con el fin de hacerla más destacada y llamar la atención del lector. Por ejemplo:
Las estadísticas muestran un aumento significativo en el número de usuarios de Internet en los últimos años.
Al envolver la frase clave con la etiqueta , se resalta visualmente y se enfatiza su importancia.
Encabezados H3
Otra forma de estructurar y organizar un blog post es utilizando los encabezados de nivel 3, o H3. Estos encabezados pueden utilizarse para dividir el texto en secciones más pequeñas y facilitar la lectura y comprensión del contenido. Por ejemplo:
Consejos para mejorar el SEO de tu blog
1. Utiliza palabras clave relevantes en tus títulos y contenido.
2. Optimiza la velocidad de carga de tu sitio web.
3. Crea enlaces internos y externos de calidad.
El uso de encabezados H3 permite al lector identificar rápidamente las secciones y los puntos clave del artículo.
Listas en HTML
Las listas en HTML son muy útiles para resumir información o presentar una serie de elementos. Pueden ser utilizadas con etiquetas <ul> para crear listas no ordenadas o con etiquetas <ol> para crear listas ordenadas. Por ejemplo:
- Pasos para crear un blog exitoso:
- Elige un tema relevante y de interés.
- Investiga y crea contenido de calidad.
- Interactúa con tus lectores y promociona tu blog en las redes sociales.
- Actualiza regularmente tu blog con contenido fresco.
El uso de listas ayuda a organizar la información de manera clara y concisa, lo que facilita la lectura y comprensión para los lectores.
Negritas ()
Además de la etiqueta , también podemos utilizar la etiqueta para poner en negrita partes específicas del texto. Esto puede ser útil para enfatizar una palabra o frase dentro de una oración más larga. Por ejemplo:
El análisis de datos es una habilidad fundamental en el mundo digital actual.
Al utilizar la etiqueta , resaltamos visualmente la relevancia de esa parte del texto.
En conclusión, el uso de etiquetas HTML como , encabezados H3, listas y negritas puede mejorar drásticamente la estructura y el formato de un blog post. Estas herramientas ayudan a resaltar las partes más importantes del texto y hacen que sea más atractivo y fácil de leer para los lectores.
Resultado
En este artículo vamos a hablar sobre cómo utilizar etiquetas HTML para resaltar las frases más importantes de un texto.
Una de las formas más comunes de hacer esto es utilizando la etiqueta <strong></strong>. Esta etiqueta de HTML proporciona un énfasis visual al texto, haciendo que las palabras se vean más destacadas. Aquí hay algunos ejemplos de cómo se puede utilizar:
<p>Este es un ejemplo de texto con una frase <strong>importante</strong>.</p>
Este es un ejemplo de texto con una frase importante.
La etiqueta <strong></strong> se puede utilizar no solo en textos, sino también en encabezados. Por ejemplo:
<h3>Título de la sección <strong>importante</strong></h3>
Título de la sección importante
Otra forma de resaltar el texto es utilizando la etiqueta <b></b>. Aunque esta etiqueta ya no es recomendada en HTML5, todavía se utiliza en muchos sitios web antiguos. Aquí hay un ejemplo:
<p>Este es un ejemplo de texto con una frase <b>importante</b>.</p>
Este es un ejemplo de texto con una frase importante.
Además de estas etiquetas, también puedes usar listas HTML para resaltar información. Las listas ordenadas y no ordenadas pueden ayudar a organizar la información de manera clara y concisa. Aquí tienes un ejemplo de lista ordenada:
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
- Item 1
- Item 2
- Item 3
En resumen, las etiquetas <strong></strong>, <b></b>, encabezados y listas HTML son formas efectivas de resaltar frases importantes en un texto. Al utilizar estas etiquetas, puedes atraer la atención del lector y hacer que la información destacada sea fácilmente reconocible.