En la introducción de este blog post, comenzaremos a utilizar etiquetas HTML para resaltar las frases más importantes. Esto le dará énfasis y ayudará a los lectores a identificar rápidamente los puntos clave del texto.
Es importante mencionar que para destacar una frase en negrita, utilizaremos la etiqueta . Esta etiqueta se utiliza comúnmente para resaltar palabras o frases importantes en un texto.
Además, también podemos utilizar la etiqueta
para crear subtítulos o secciones de menor importancia dentro de la introducción. Esto ayudará a organizar la información y facilitará la lectura.
Por último, recordemos que la etiqueta también se puede utilizar para poner palabras o frases en negrita. Sin embargo, se recomienda utilizar en su lugar, ya que es más semántico y proporciona un mayor significado al contenido.
Ahora que hemos visto cómo utilizar estas etiquetas HTML en la introducción, continuemos con el desarrollo del blog post.
Definiciones
En este apartado, vamos a revisar algunas definiciones importantes relacionadas con el mundo de las páginas web y el desarrollo front-end:
- HTML (HyperText Markup Language): Es el lenguaje de marcado estándar utilizado para crear páginas web. Permite estructurar y presentar el contenido de una página de manera semántica.
- CSS (Cascading Style Sheets): Es un lenguaje de hojas de estilo que se utiliza para definir el diseño y la presentación visual de una página web. Permite controlar aspectos como los colores, fuentes, márgenes y posicionamiento de los elementos en la página.
- Etiqueta: En HTML, una etiqueta es una instrucción que define la estructura o el contenido de un elemento en una página web. Las etiquetas se representan entre
<>y se pueden utilizar con atributos para modificar su comportamiento o apariencia. - Elemento: Un elemento HTML está formado por una etiqueta de apertura, el contenido y una etiqueta de cierre. Los elementos se utilizan para crear diferentes tipos de contenido en una página web, como encabezados, párrafos, imágenes o enlaces, entre otros.
- Marcado semántico: Es la práctica de utilizar etiquetas HTML de manera adecuada para definir correctamente la estructura y el significado del contenido de una página web. Esto ayuda a los motores de búsqueda y dispositivos asistentes a entender mejor el contenido y mejorar la accesibilidad.
Estas son solo algunas de las definiciones básicas que te ayudarán a comprender mejor el mundo del desarrollo web. Ahora que conoces estos conceptos, podrás adentrarte en el fascinante mundo del HTML y el CSS para crear tus propias páginas web.
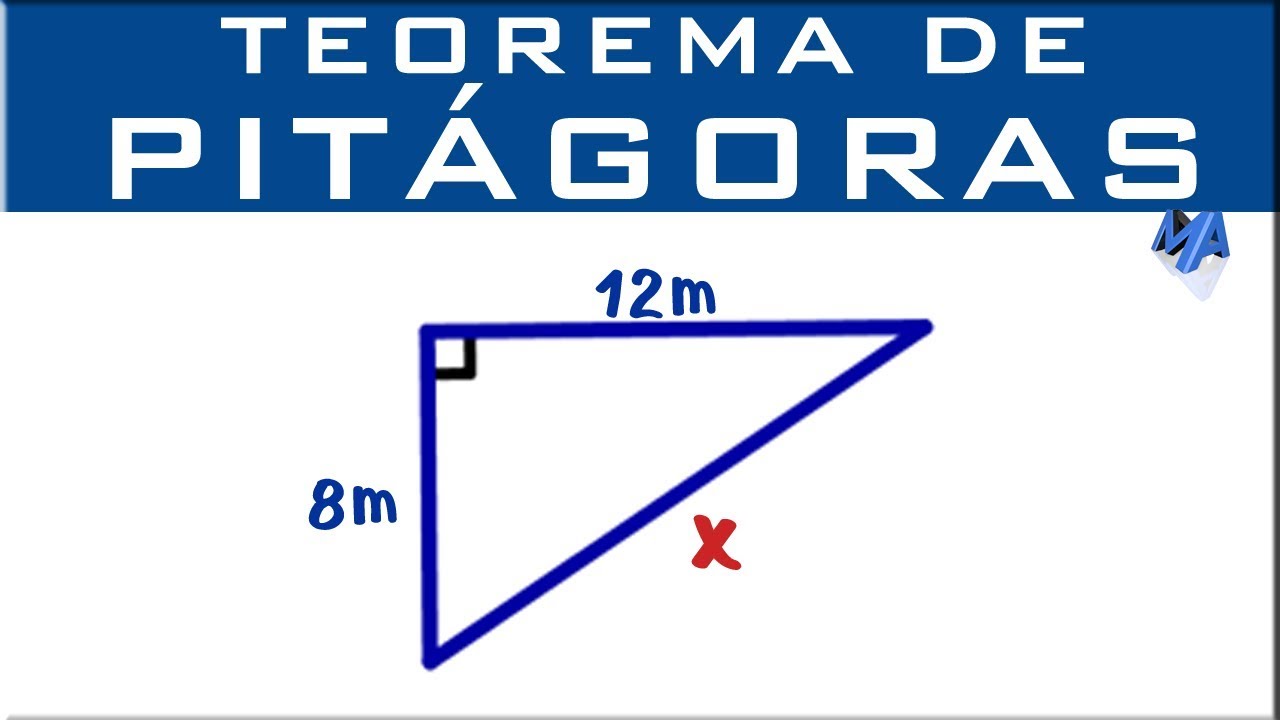
Fórmula para calcular la hipotenusa
En geometría, la hipotenusa es el lado más largo de un triángulo rectángulo y se encuentra opuesta al ángulo recto. Calcular la hipotenusa es un paso fundamental en varios problemas de trigonometría y geometría.
La fórmula para calcular la hipotenusa se basa en el famoso teorema de Pitágoras. Este teorema establece que en un triángulo rectángulo, el cuadrado de la hipotenusa es igual a la suma de los cuadrados de los otros dos lados (catetos).
Teorema de Pitágoras: En un triángulo rectángulo, la suma de los cuadrados de los catetos es igual al cuadrado de la hipotenusa.
La ecuación para calcular la hipotenusa (c) es la siguiente:
c = √(a^2 + b^2)
Donde:
- a y b: representan los catetos del triángulo rectángulo.
- c: representa la hipotenusa.
Para aplicar esta fórmula, simplemente debemos conocer la longitud de los catetos y realizar los cálculos necesarios. Utilizando el teorema de Pitágoras, podemos encontrar el valor de la hipotenusa y resolver diferentes problemas relacionados con triángulos rectángulos.
Espero que esta información te haya sido útil. ¡No dudes en utilizar esta fórmula cuando necesites calcular la hipotenusa en tus problemas matemáticos!
Ejemplo práctico
En este ejemplo práctico, puedes utilizar las etiquetas HTML para hacer énfasis en las frases más importantes del texto. Una manera de resaltar estas frases es utilizando la etiqueta .
Adicionalmente, puedes utilizar encabezados de tercer nivel (
) para estructurar tu texto y destacar secciones clave. Por ejemplo:
El tema de este ejemplo práctico es la utilización de etiquetas HTML para resaltar frases importantes. Esta técnica es útil para captar la atención del lector y destacar la información clave.
Ejemplo
A continuación, presentamos un párrafo de ejemplo en el que utilizaremos la etiqueta para resaltar frases importantes:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac enim eget enim blandit suscipit. Sed convallis, mauris ac semper eleifend, velit magna finibus odio, non pharetra risus odio sed nisi.
Con el uso de la etiqueta , las frases «consectetur adipiscing elit» y «mauris ac semper» se destacarán del resto del texto, haciéndolas más visibles para el lector.
Listas en HTML
Otra forma de organizar la información y resaltar elementos importantes es utilizando listas en HTML. Estas listas pueden ser ordenadas (
- ) o no ordenadas (
- ). Por ejemplo:
Listas ordenadas:
- Elemento 1: Lorem ipsum dolor sit amet
- Elemento 2: consectetur adipiscing elit
- Elemento 3: sed ac enim eget enim blandit suscipit
Listas no ordenadas:
- Elemento 1: Lorem ipsum dolor sit amet
- Elemento 2: consectetur adipiscing elit
- Elemento 3: sed ac enim eget enim blandit suscipit
En estas listas, utilizando la etiqueta , se resaltan los títulos de los elementos, destacándolos del contenido principal.
En resumen, a través de las etiquetas HTML , encabezados de tercer nivel, listas y otras herramientas de marcado, puedes resaltar frases importantes y organizar tu contenido para brindar una mejor experiencia de lectura a tus usuarios.
En resumen, podemos concluir que:
- La tecnología HTML es fundamental para la creación de páginas web. A través de sus etiquetas y elementos, es posible estructurar y dar formato al contenido de una manera clara y organizada.
- El uso de etiquetas como
<strong>y<b>permite resaltar y enfatizar el texto, haciendo que ciertas palabras o frases sean más visibles y llamativas para el lector. - Las etiquetas de encabezado, como
<h3>, son útiles para jerarquizar la información. Al utilizar diferentes niveles de encabezado, se pueden organizar los contenidos de manera más ordenada y facilitar la lectura. - Las listas en HTML, tanto ordenadas como desordenadas, son ideales para presentar información de manera estructurada. Permiten agrupar elementos relacionados y brindan claridad al lector.
En general, el dominio de HTML y su correcta utilización son elementos clave para el desarrollo de páginas web efectivas. Aprovechar las etiquetas adecuadas, como <strong>, <b> y <h3>, así como el uso de listas, contribuyen a mejorar la experiencia del usuario y hacer que el contenido sea más accesible y comprensible.