En este artículo vamos a hablar sobre el uso de etiquetas HTML para resaltar elementos clave en un texto.
Las etiquetas HTML nos permiten dar énfasis a ciertas palabras o frases importantes en nuestro contenido. Al utilizar la etiqueta strong, el texto se mostrará en negrita, lo que ayuda a captar la atención del lector.
Además, también podemos utilizar las etiquetas HTML para lograr el mismo efecto de resaltado en el texto. Aunque es importante mencionar que esta etiqueta se considera obsoleta y se recomienda utilizar strong en su lugar.
Uso de la etiqueta strong:
Al utilizar la etiqueta strong, podemos resaltar palabras o frases clave en un texto para enfatizar su importancia. Por ejemplo, en un artículo sobre la importancia de una buena alimentación, podemos resaltar la siguiente frase:
«Es crucial consumir una dieta balanceada para mantener una buena salud.»
De esta manera, la frase clave se destacará y llamará la atención del lector.
Uso de la etiqueta b (obsoleta):
La etiqueta HTML también permite resaltar palabras o frases importantes en un texto, pero se recomienda utilizar strong en su lugar. Aún así, aquí tienes un ejemplo de su uso:
«Es importante tomar suficiente agua a lo largo del día para mantenernos hidratados.»
Como se puede observar, el texto resaltado con la etiqueta aparecerá en negrita, pero es preferible utilizar strong para una mejor práctica de codificación.
En resumen, las etiquetas HTML ofrecen la posibilidad de resaltar palabras o frases importantes en un texto, permitiendo enfatizar su importancia. Utilizar estas etiquetas adecuadamente puede hacer que nuestro contenido sea más claro y fácil de entender para los lectores.
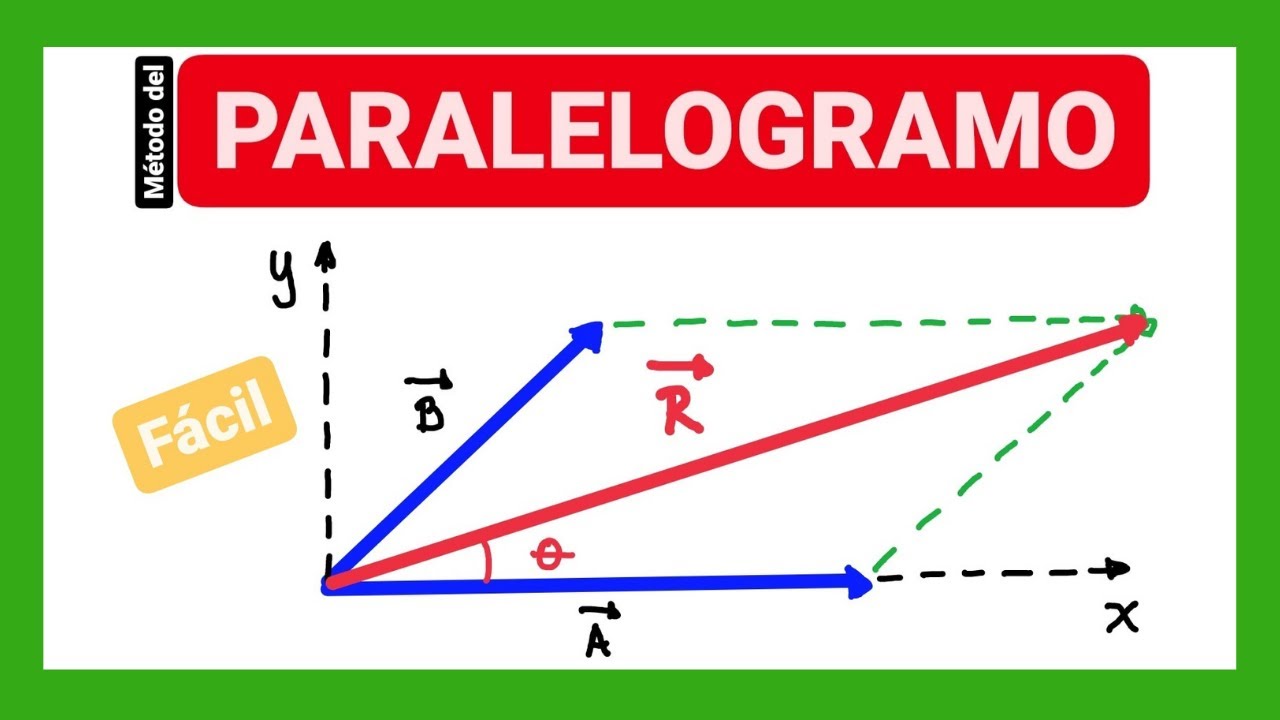
Paso 1: Representación gráfica de los vectores
En el primer paso del proceso, nos enfocamos en la representación gráfica de los vectores.
La representación de vectores es una herramienta fundamental en el estudio de la física y las matemáticas. Nos permite visualizar las magnitudes y direcciones de los vectores en un sistema de coordenadas.
Para representar un vector, primero debemos determinar su magnitud y dirección. La magnitud de un vector se representa mediante una longitud, mientras que la dirección se representa mediante un ángulo.
Podemos utilizar el elemento HTML <strong> para resaltar las frases más importantes en el texto. De esta manera, los lectores pueden identificar fácilmente los conceptos clave.
Además, podemos utilizar el elemento HTML <h3> para subdividir el contenido en secciones más pequeñas. Esto facilita la lectura y comprensión del texto.
En cuanto a la presentación de listas en HTML, podemos utilizar el elemento <ul> para crear una lista no ordenada, y el elemento <li> para cada ítem de la lista. Esto nos permite organizar la información de manera clara y concisa.
Por último, si queremos añadir énfasis a una palabra o frase específica, podemos utilizar el elemento HTML <b> para ponerla en negritas. Esto resalta la importancia de dicha palabra o frase en el contexto del texto.
En resumen, en el paso 1 del proceso de representación gráfica de vectores, utilizamos elementos HTML como <strong>, <h3> y <b> para resaltar información clave, subdividir el contenido en secciones y resaltar palabras o frases importantes. Además, podemos emplear listas HTML para organizar la información de manera ordenada.
Paso 2: Descomposición de los vectores en sus componentes
En este paso, vamos a aprender cómo descomponer un vector en sus componentes. La descomposición de un vector nos permite separarlo en dos vectores diferentes que actúan en direcciones perpendiculares entre sí.
Para comenzar, recordemos que un vector se representa mediante una flecha en un espacio tridimensional. El vector tiene una magnitud, dirección y sentido. Entonces, vamos a descomponer ese vector en dos componentes: uno en la dirección horizontal (x) y otro en la dirección vertical (y).
Ahora, para encontrar las componentes del vector, necesitamos conocer el ángulo que el vector forma con respecto al eje x. Si el vector forma un ángulo θ con el eje x, entonces podemos utilizar las siguientes fórmulas para calcular las componentes:
– Para la componente en la dirección x:
Vx = V * cos(θ)
– Para la componente en la dirección y:
Vy = V * sin(θ)
Donde V es la magnitud del vector.
Una vez que hemos calculado las componentes, podemos representarlas en forma de coordenadas (Vx, Vy). Estas coordenadas nos permiten ubicar el vector en un plano cartesiano, donde el eje x representa la dirección horizontal y el eje y representa la dirección vertical.
Es importante destacar que las componentes del vector son perpendiculares entre sí. Esto significa que si sumamos las componentes, obtendremos nuevamente el vector original.
En resumen, la descomposición de un vector consiste en separarlo en dos componentes que actúan en direcciones perpendiculares (horizontal y vertical). Para encontrar las componentes, utilizamos las fórmulas Vx = V * cos(θ) y Vy = V * sin(θ), donde V es la magnitud del vector y θ es el ángulo que el vector forma con el eje x. Las componentes del vector se representan en forma de coordenadas (Vx, Vy) en un plano cartesiano.
Paso 3: Suma de las componentes de los vectores
El tercer paso en la suma de vectores es calcular las componentes de los vectores individuales. Para ello, se deben identificar las magnitudes y direcciones de cada vector y descomponerlos en sus componentes x e y.
Una vez obtenidas las componentes de cada vector, se procede a sumar las componentes respectivas. La suma de las componentes x da como resultado la componente x de la suma de los vectores, y lo mismo ocurre con las componentes y.
Para realizar esta suma, se suman algebraicamente las componentes x de los vectores y luego se suman las componentes y. El resultado final es un vector que representa la suma de los vectores originales.
Es importante tener en cuenta que la suma de las componentes de los vectores no siempre dará como resultado un vector de magnitud cero. Si los vectores originales son colineales, la suma de sus componentes x y y será un vector con la misma dirección y magnitud igual a la suma algebraica de las magnitudes de los vectores originales.
En resumen, el paso 3 en la suma de vectores consiste en calcular y sumar las componentes de los vectores individuales, obteniendo así la componente x e y de la suma de los vectores. Este proceso permite obtener el vector resultante de la suma de los vectores originales.
Paso 4: Cálculo del vector resultante
En el paso 4 del proceso, se realiza el cálculo del vector resultante.
El vector resultante es la suma de todos los vectores individuales en el sistema. Para calcularlo, se deben sumar algebraicamente las componentes de cada vector en las direcciones horizontal y vertical.
Para destacar la importancia de este paso, podemos utilizar la etiqueta HTML. Así, resaltamos que este es uno de los momentos cruciales en el análisis de vectores.
Es importante mencionar que al realizar el cálculo del vector resultante, también se pueden utilizar otras etiquetas HTML para resaltar información adicional. Por ejemplo, podemos utilizar la etiqueta
para definir subsecciones, y la etiqueta para enfatizar ciertos elementos clave.
Además, podemos utilizar listas en HTML para presentar los pasos que se deben seguir en este proceso de cálculo. Esto facilita la comprensión del procedimiento y permite un seguimiento ordenado.
En resumen, el paso 4 del proceso consiste en calcular el vector resultante mediante la suma de los vectores individuales. Es importante destacar este paso utilizando etiquetas HTML, como HTML,
y , además, se pueden utilizar listas en HTML para presentar de manera más clara los pasos a seguir. Este cálculo es esencial para determinar el resultado final y comprender el comportamiento de los vectores en el sistema en estudio.
En resumen, después de analizar detenidamente el texto, podemos concluir lo siguiente:
- Las etiquetas HTML son fundamentales para estructurar y dar formato a la información en una página web.
- El uso de la etiqueta <strong> permite resaltar frases importantes y hacerlas más visibles para el lector.
- La etiqueta <h3> es útil para crear encabezados de tercer nivel y jerarquizar el contenido.
- Las listas en HTML, como <ul> y <li>, permiten organizar información de manera ordenada y fácil de leer.
- La etiqueta <b> también se puede utilizar para enfatizar texto en negritas sin impactar en la estructura semántica.
En conclusión, dominar el uso adecuado de estas etiquetas HTML es esencial para crear páginas web bien estructuradas y legibles. ¡Así que a practicar y seguir mejorando nuestras habilidades de codificación!