El mundo de la web es un lugar fascinante lleno de posibilidades. Cada día, millones de personas alrededor del mundo se conectan a internet para buscar información, entretenerse o interactuar con otros. Detrás de cada página web hay un código fuente que da vida a toda la experiencia digital que conocemos.
En este artículo, exploraremos el lenguaje HTML (HyperText Markup Language) y su importancia en la construcción de sitios web. Conoceremos las etiquetas HTML más importantes y cómo utilizarlas para estructurar y formatear el contenido de nuestras páginas.
¿Qué es HTML?
HTML es el lenguaje de marcado estándar para la creación de páginas web. Fue creado por Tim Berners-Lee en 1990 y desde entonces ha evolucionado hasta convertirse en la base de Internet. HTML permite estructurar el contenido de una página web de manera semántica y enlazar diferentes elementos a través de hipervínculos.
Cada elemento en HTML se define mediante etiquetas y atributos. Algunas de las etiquetas más comunes incluyen <h1> para encabezados, <p> para párrafos, y <a> para enlaces.
La importancia de la estructura
En el mundo de la web, la estructura es fundamental para brindar una experiencia de usuario fluida y accesible. Utilizando las etiquetas HTML adecuadas, podemos organizar el contenido de manera lógica y jerárquica.
Los motores de búsqueda utilizan la estructura del código HTML para indexar y clasificar el contenido de una página web. Por lo tanto, es fundamental utilizar etiquetas como <header>, <nav> y <footer> para definir las secciones principales de nuestro sitio.
El poder del formato
Además de la estructura, el formato es otro aspecto clave en la creación de contenido web atractivo. El HTML nos permite dar estilo a nuestros textos, imágenes y otros elementos utilizando etiquetas y atributos especiales.
Podemos resaltar ciertas palabras o frases importantes utilizando la etiqueta <b> o <strong>. También podemos crear listas ordenadas utilizando la etiqueta <ol> o listas desordenadas utilizando la etiqueta <ul>.
En resumen, el lenguaje HTML es esencial en el desarrollo web. Nos permite estructurar y formatear el contenido de nuestras páginas de manera semántica y visualmente atractiva. Además, la correcta utilización de las etiquetas HTML nos ayuda a mejorar la accesibilidad y el SEO de nuestro sitio.
Si te estás iniciando en el mundo del desarrollo web, aprender HTML es un excelente punto de partida. Con un conocimiento básico de este lenguaje, podrás dar vida a tus ideas y crear tus propias páginas web.
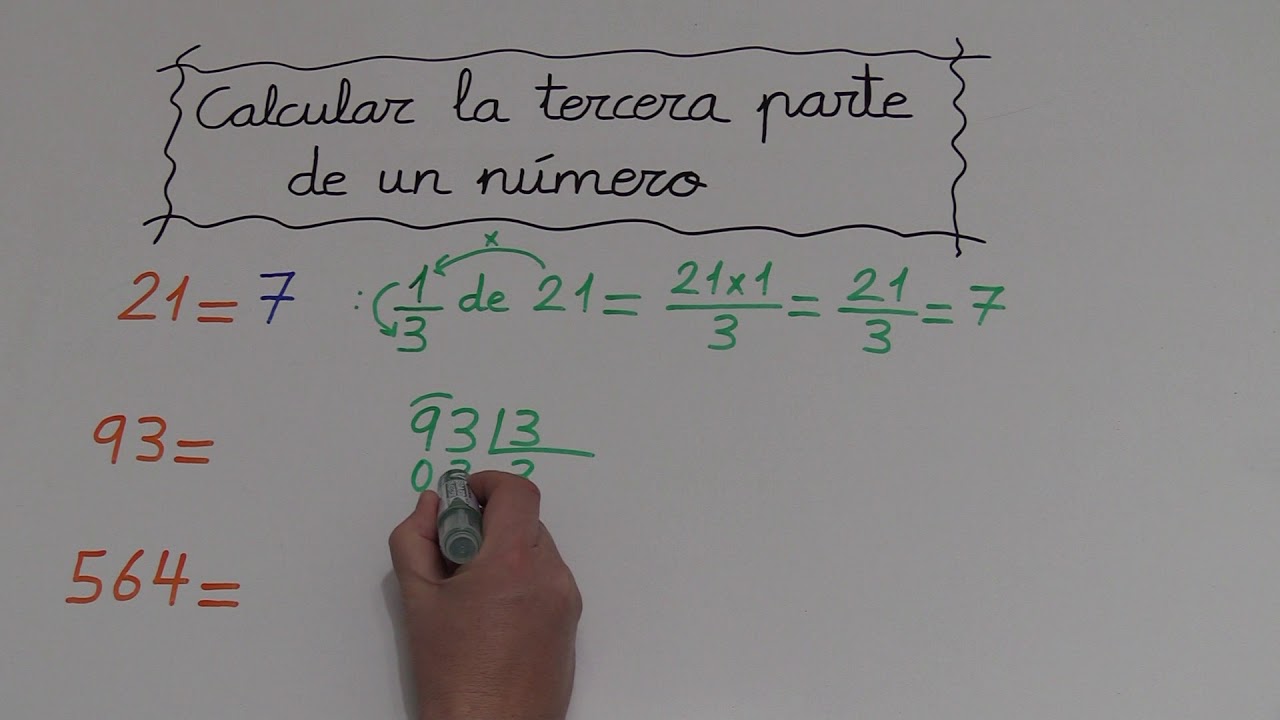
¿Qué es la tercera parte de un número?
La tercera parte de un número se refiere a dividir ese número entre tres.
En matemáticas, la tercera parte de un número se representa como el número dividido entre 3:
Número/3
Por ejemplo, si tenemos el número 12, la tercera parte de ese número sería:
12/3 = 4
Esto significa que si dividimos el número 12 entre 3, obtendremos como resultado el número 4. En este caso, el número 4 es la tercera parte de 12.
Es importante mencionar que la tercera parte de un número también puede expresarse como un decimal, dependiendo del número en cuestión. Por ejemplo, si tenemos el número 10, la tercera parte sería:
10/3 ≈ 3.333
En este caso, la tercera parte de 10 sería aproximadamente 3.333, ya que al dividir 10 entre 3 se obtiene un resultado decimal.
En resumen, la tercera parte de un número se obtiene dividiendo ese número entre 3. Puede expresarse como un número entero o como un decimal, dependiendo del número en cuestión.
¿Qué es el cuadrado de un número?
El cuadrado de un número se obtiene al multiplicar ese número por sí mismo.
Por ejemplo, el cuadrado de 3 se calcula como 3 multiplicado por 3, lo que es igual a 9.
En términos matemáticos, se representa el cuadrado de un número n como n2, donde el símbolo «^» indica la operación de elevar a la potencia.
El cuadrado de un número tiene algunas propiedades interesantes. Por ejemplo, todos los cuadrados son siempre números positivos o cero. Además, el cuadrado de un número negativo es igual al cuadrado de su valor absoluto.
Aquí hay algunos ejemplos adicionales:
- El cuadrado de 2 es 4.
- El cuadrado de 10 es 100.
- El cuadrado de -5 es 25.
El concepto de cuadrados es fundamental en matemáticas y tiene muchas aplicaciones, como en geometría, cálculos de áreas y en ecuaciones cuadráticas.
¿Cómo calcular la tercera parte del cuadrado de un número?
Calcular la tercera parte del cuadrado de un número es un procedimiento matemático sencillo.
Primero, debemos elevar el número al cuadrado. Esto se realiza multiplicando el número por sí mismo. Por ejemplo, si deseamos calcular la tercera parte del cuadrado del número 4, debemos realizar la operación 4×4 = 16.
Luego, debemos calcular la tercera parte de este resultado. Para hacerlo, dividimos el resultado obtenido en el paso anterior entre 3. En nuestro ejemplo, dividimos 16 entre 3 y obtenemos un resultado aproximado de 5.33.
Por lo tanto, la tercera parte del cuadrado del número 4 es aproximadamente 5.33.
Podemos generalizar esta operación utilizando variables. Sea n el número del cual queremos calcular la tercera parte de su cuadrado, podemos expresar el cálculo de la siguiente manera:
n2 / 3
Donde n2 representa el cuadrado del número n.
Espero que esta explicación haya sido clara y que te haya servido para entender cómo calcular la tercera parte del cuadrado de un número. ¡Adelante y pon en práctica esta operación matemática en tus ejercicios!
Ejemplo de cálculo
En este ejemplo, vamos a utilizar las etiquetas HTML para resaltar las frases más importantes del texto. Comenzaremos por utilizar la etiqueta strong para destacar la importancia de ciertas frases.
Operaciones básicas
A continuación, vamos a realizar algunas operaciones básicas utilizando la calculadora:
- Suma: Para sumar dos números, simplemente debemos utilizar el operador + entre ellos.
- Resta: Para restar dos números, utilizamos el operador – entre ellos.
- Multiplicación: Para multiplicar dos números, empleamos el operador * entre ellos.
- División: Para dividir dos números, usamos el operador / entre ellos.
Ahora, imaginemos que queremos calcular el área de un rectángulo. Para ello, necesitamos saber la fórmula correspondiente:
Área del rectángulo = base x altura
En este caso, utilizamos la etiqueta strong para enfatizar la fórmula del área del rectángulo.
Es importante mencionar que el orden de las operaciones es fundamental al realizar cálculos más complejos. Siempre debemos seguir la regla PEMDAS (Paréntesis, Exponentes, Multiplicación y División, y Suma y Resta), para obtener resultados precisos.
En resumen, las etiquetas HTML nos permiten resaltar las frases más importantes en un texto, como en este ejemplo de cálculo. Utilizamos la etiqueta strong para destacar las frases relevantes y brindar mayor énfasis a determinadas palabras o fórmulas.