¿Qué es el método gráfico para resolver sistemas de ecuaciones 2×2?
El método gráfico para resolver sistemas de ecuaciones 2×2 es una técnica que utiliza gráficas para encontrar la solución común de dos ecuaciones lineales. Este método es útil cuando las ecuaciones tienen dos incógnitas y se pueden representar en un plano cartesiano.
Para resolver un sistema de ecuaciones 2×2 utilizando el método gráfico, se siguen los siguientes pasos:
- Representar cada ecuación en el plano cartesiano.
- Encontrar el punto de intersección entre las dos rectas que representan las ecuaciones.
- Las coordenadas de este punto de intersección son la solución del sistema de ecuaciones 2×2.
Es importante destacar que no siempre es posible utilizar el método gráfico para resolver sistemas de ecuaciones 2×2. En algunos casos, las rectas pueden ser paralelas o coincidentes, lo que significa que no hay un punto de intersección y, por lo tanto, no hay solución única.
En conclusión, el método gráfico es una técnica visual que permite encontrar la solución común de un sistema de ecuaciones 2×2 utilizando gráficas en un plano cartesiano.
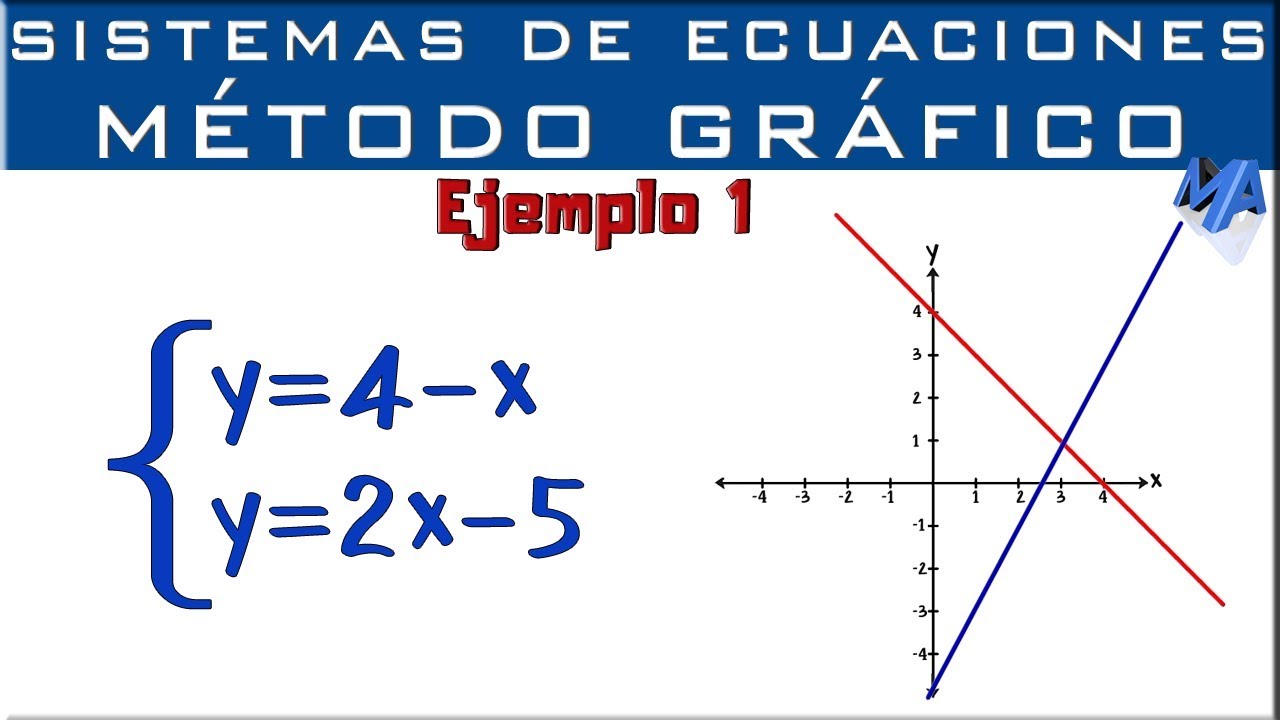
Primer ejemplo
En este primer ejemplo vamos a utilizar las etiquetas HTML para resaltar las frases más importantes del texto. También agregaremos H3, listas en HTML y utilizaremos negritas con la etiqueta .
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ut ante ut metus sagittis malesuada. Cras eu augue neque. Proin interdum tempor nisi eget ullamcorper. Donec tincidunt mauris ut justo hendrerit consequat. Nullam suscipit porta enim nec egestas. Suspendisse suscipit aliquam blandit. Morbi id felis non nibh pellentesque aliquet. Etiam auctor malesuada odio, non faucibus tellus sagittis nec. Morbi ultrices lacus tortor, egestas pulvinar dui pellentesque volutpat.
Elit
Aliquam vulputate elit urna. Integer pretium dolor at tortor tristique, nec dignissim mi maximus. Etiam tellus odio, feugiat et finibus sit amet, commodo quis nisi.
Malesuada
Integer a malesuada quam. Sed dignissim ligula vitae ex molestie, eget lacinia metus venenatis. In varius quam a lacinia rutrum. Etiam vitae rhoncus nisl.
Suspendisse
Nulla facilisi. Curabitur non lorem nec justo sagittis interdum. Fusce fermentum lacinia libero sit amet consequat. In facilisis nibh a feugiat luctus.
Volutpat
Nunc facilisis posuere erat, vitae auctor nulla iaculis ut. Donec varius sollicitudin felis. Quisque eu scelerisque magna. Sed fringilla tempus lacus vitae fermentum. Vivamus in leo in elit lobortis congue. Phasellus tristique massa non massa dignissim, vitae placerat tortor auctor. Maecenas nec ante enim. Nam semper eu odio non ullamcorper.
Conclusion
En resumen, hemos utilizado las etiquetas HTML para resaltar las frases más importantes del texto. También hemos utilizado las etiquetas H3 para encabezados, listas en HTML y la etiqueta para enfatizar palabras o frases. Estas herramientas nos permiten estructurar y destacar la información en nuestros documentos HTML de manera efectiva.
Segundo ejemplo
En este segundo ejemplo vamos a utilizar las etiquetas HTML <strong> para resaltar las frases más importantes del texto. También vamos a agregar encabezados de tercer nivel utilizando la etiqueta <h3>, así como listas en HTML y negritas utilizando la etiqueta <b>.
Resaltando las frases más importantes
Es común necesitar resaltar las frases más importantes en un texto. Para lograrlo, podemos utilizar la etiqueta <strong>. Por ejemplo, en la siguiente frase queremos resaltar la palabra «importante»:
«Esta es una frase muy importante en nuestro texto.»
Utilizando encabezados de tercer nivel
Los encabezados de tercer nivel se utilizan para dividir y organizar el contenido de un documento HTML. Se escriben utilizando la etiqueta <h3> seguida del texto a mostrar. Por ejemplo:
Lista en HTML
Las listas en HTML se utilizan para organizar y presentar información de forma ordenada. Hay dos tipos de listas: listas ordenadas (utilizando la etiqueta <ol>) y listas desordenadas (utilizando la etiqueta <ul>). A continuación, mostramos un ejemplo de una lista desordenada:
- Elemento 1: Primera descripción.
- Elemento 2: Segunda descripción.
- Elemento 3: Tercera descripción.
En esta lista desordenada, utilizamos la etiqueta <b> para hacer negrita el texto del elemento.
Con estas diferentes etiquetas HTML, podemos resaltar las frases más importantes, utilizar encabezados de tercer nivel y mostrar listas ordenadas o desordenadas.
Las conclusiones son una parte fundamental de cualquier texto, ya que permiten resumir las ideas principales y cerrar el tema de manera efectiva. En este sentido, es importante resaltar las frases más importantes que se destacan en el texto, utilizando las etiquetas adecuadas para darles énfasis.
En primer lugar, cabe mencionar que el uso de la etiqueta <strong></strong> es ideal para resaltar frases clave que deseen destacarse. Esta etiqueta permite mostrar el texto en negrita, lo que ayuda a enfatizar mejor las ideas principales.
Por ejemplo, una frase importante podría ser «Es fundamental tomar medidas para reducir el impacto ambiental» para concientizar a la sociedad sobre la importancia de la sostenibilidad. En este caso, se ha utilizado la etiqueta <strong></strong> para destacar la parte más relevante de la frase.
Además, es posible utilizar las etiquetas <h3></h3> para organizar las conclusiones en subtítulos. Esto ayuda a estructurar el texto y facilita la lectura para los lectores. Por ejemplo:
- Es necesario fomentar la educación ambiental desde edades tempranas, para que las futuras generaciones comprendan la importancia de cuidar el entorno.
- La colaboración entre gobiernos, empresas y sociedad civil es fundamental para enfrentar los desafíos medioambientales de manera efectiva.
- Es crucial desarrollar políticas y medidas concretas que promuevan la sostenibilidad y contribuyan a la protección del planeta.
Finalmente, mencionar que también es posible utilizar la etiqueta <b></b> para resaltar texto en negrita. Sin embargo, es preferible utilizar la etiqueta <strong></strong> ya que está diseñada específicamente para este propósito y es más semántica.
En conclusión, utilizar etiquetas HTML adecuadas como <strong></strong> y <h3></h3> nos permite resaltar las frases más importantes del texto, facilitar la lectura y ofrecer una conclusión efectiva. Esto ayuda a reforzar las ideas principales y cerrar el tema de manera clara y concisa.