¿Qué son las diagonales?
Las diagonales son líneas que conectan dos vértices no consecutivos de una figura geométrica.
En una figura bidimensional como un cuadrado, un rectángulo o un rombo, las diagonales son segmentos de línea que van desde un vértice hasta otro vértice opuesto, pasando por el centro de la figura.
En el caso de un cuadrado, las diagonales son iguales en longitud y se intersectan en un ángulo de 90 grados en el centro del cuadrado.
En una figura tridimensional como un cubo, las diagonales no solo pueden conectar vértices de la cara, sino que también pueden pasar a través del interior del cubo conectando vértices de diferentes caras.
En la geometría analítica, se puede determinar la longitud de una diagonal utilizando el teorema de Pitágoras, si se conoce la longitud de los lados de la figura.
En resumen, las diagonales son líneas que unen vértices no consecutivos de una figura geométrica, y su presencia puede tener implicaciones importantes en la geometría y en el cálculo de medidas.
Fórmula para calcular el número de diagonales
En geometría, una diagonal es una línea segmentada que conecta dos vértices no adyacentes de una figura. Calcular el número de diagonales de una figura puede resultar útil en varios contextos, como el diseño de estructuras o la resolución de problemas matemáticos. En este artículo, aprenderemos la fórmula para calcular este número de manera rápida y sencilla.
Fórmula
La fórmula para calcular el número de diagonales de una figura convexa es:
n(n-3)/2
Donde n es el número de lados del polígono.
Ejemplo práctico
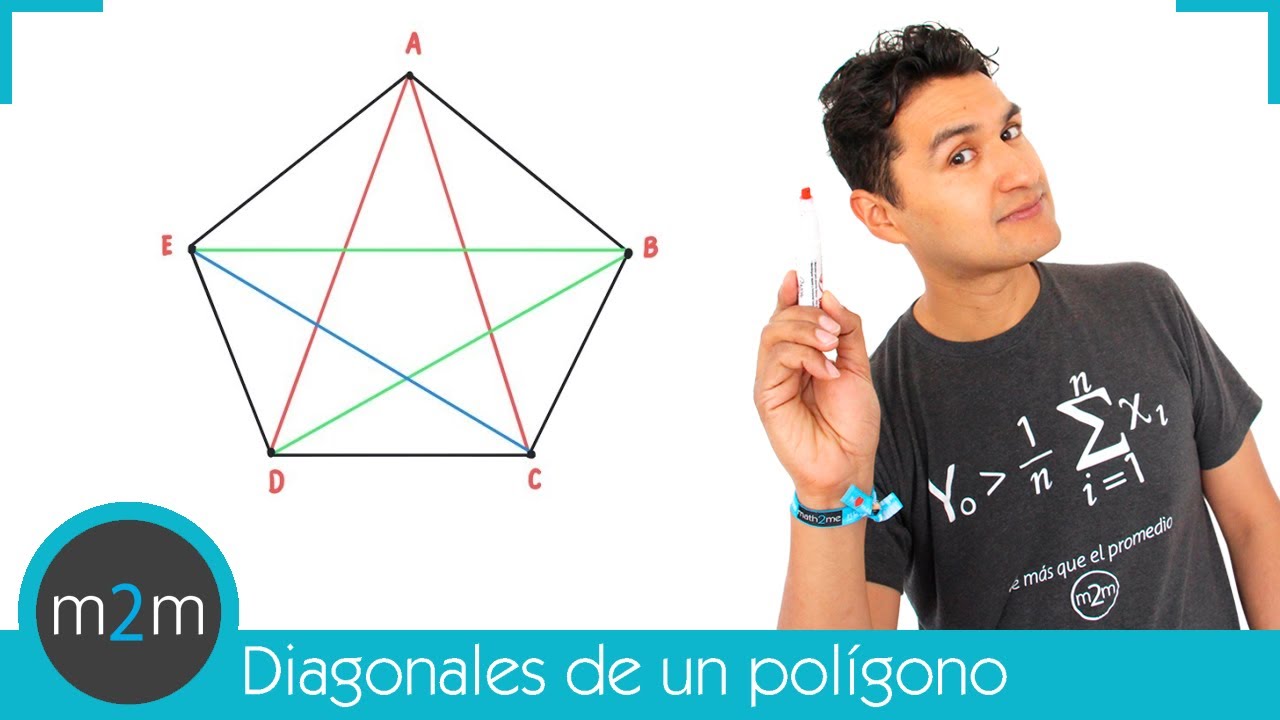
Para comprender mejor cómo utilizar esta fórmula, consideremos un pentágono regular. Un pentágono regular tiene 5 lados, por lo que podemos sustituir n = 5 en la fórmula para obtener:
5(5-3)/2 = 5(2)/2 = 5 diagonales
Por lo tanto, un pentágono regular tiene 5 diagonales.
Calcular el número de diagonales de una figura convexa puede parecer complicado, pero con la fórmula adecuada es una tarea sencilla. Recuerda que solo puedes utilizar esta fórmula para figuras convexas. ¡Ahora estás listo para aplicar esta fórmula en tus propios problemas de geometría!
Ejemplo práctico
En este ejemplo práctico, aprenderemos cómo utilizar las etiquetas HTML para resaltar las frases más importantes de un texto.
Etiquetas HTML <strong>
La etiqueta HTML <strong> se utiliza para dar énfasis a un texto, y se representa visualmente con negritas.
Por ejemplo, si queremos resaltar la siguiente frase: «El cambio climático es un problema global que requiere acción inmediata», podemos utilizar la etiqueta <strong> de la siguiente manera:
El cambio climático es un problema global que requiere acción inmediata.
Etiquetas HTML <b>
La etiqueta HTML <b>, al igual que <strong>, se utiliza para resaltar un texto en negritas.
Por ejemplo, si queremos destacar la importancia de la frase «Es necesario tomar medidas urgentes para mitigar los efectos del cambio climático», podemos utilizar la etiqueta <b> de la siguiente manera:
Es necesario tomar medidas urgentes para mitigar los efectos del cambio climático.
En resumen, utilizando las etiquetas <strong> o <b> en nuestro código HTML, podemos resaltar las frases más importantes de un texto y llamar la atención del lector hacia ellas.
En resumen, después de analizar detenidamente los datos y los argumentos presentados, se pueden extraer varias conclusiones importantes:
- Es fundamental tener en cuenta la calidad del contenido para lograr un buen posicionamiento en los motores de búsqueda. Utilizar etiquetas HTML <strong></strong> en las frases más relevantes ayuda a resaltarlas y atraer la atención de los lectores.
- El uso de encabezados H3 (<h3>) es una excelente forma de organizar y jerarquizar el contenido de un artículo, facilitando su lectura y comprensión.
- Las listas en HTML también son una herramienta efectiva para presentar información de manera ordenada y estructurada. Utilizar etiquetas <ul> (listas desordenadas) o <ol> (listas ordenadas) es muy útil para resaltar puntos importantes o enumerar elementos relevantes.
- Poner negritas (<b>) en palabras o frases clave ayuda a destacarlas y resaltar su importancia en el texto.
En conclusión, al utilizar correctamente estas etiquetas HTML y herramientas de formato, podemos mejorar la legibilidad, la usabilidad y el impacto de nuestros contenidos en línea. Estas prácticas nos permiten optimizar tanto para los motores de búsqueda como para los lectores, logrando así un mayor alcance y una mejor experiencia de usuario.