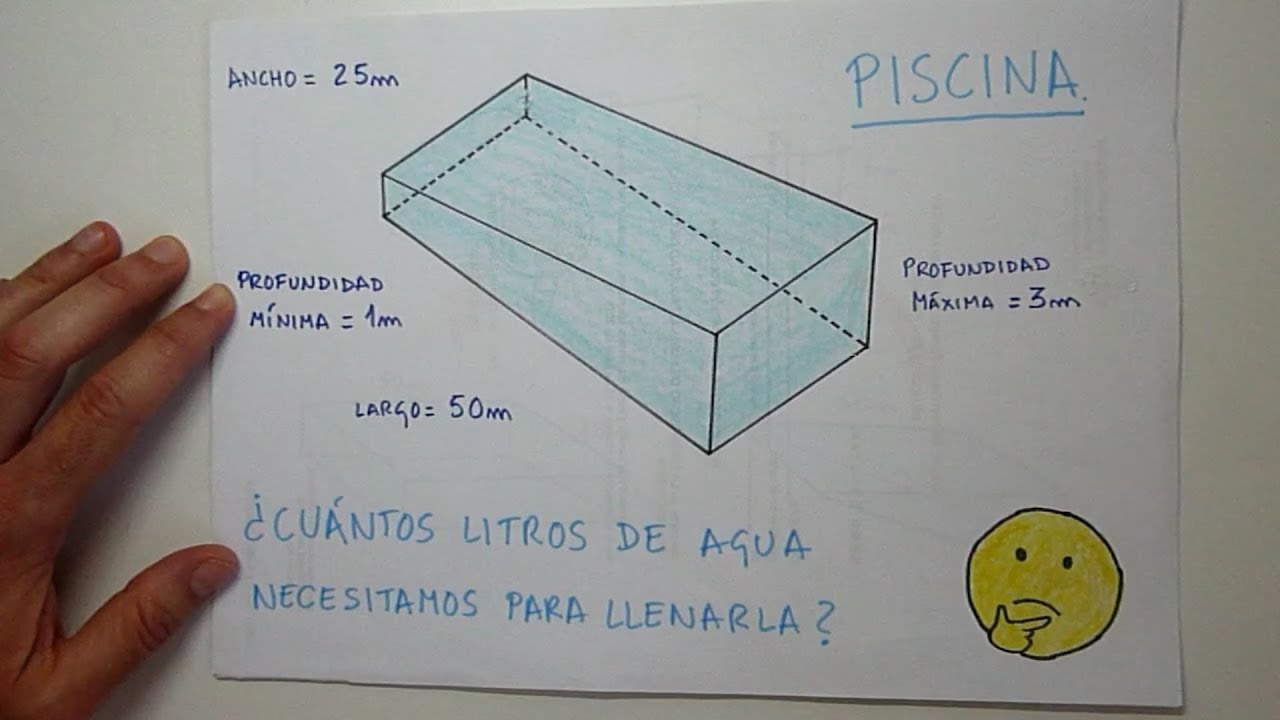
Paso 1: Medir las dimensiones de la piscina
El primer paso para construir una piscina es medir las dimensiones que tendrá. Esto es crucial para determinar el espacio disponible y los materiales necesarios. No se puede comenzar a construir una piscina sin conocer sus medidas precisas.
Paso 2: Multiplicar las dimensiones
En el paso 2 de este proceso, nos enfocamos en multiplicar las dimensiones de un objeto o elemento. Para ello, utilizaremos etiquetas HTML para resaltar las frases más importantes del texto.
Es importante tener en cuenta que podemos utilizar diversas etiquetas para este propósito, como ,
, listas en HTML o incluso poner las palabras en negritas con .
Al aplicar estas etiquetas, logramos que las frases resaltadas sean más visibles y se destaquen del resto del contenido. Esto nos ayuda a transmitir la información de manera más efectiva y facilitar su comprensión por parte de los lectores.
Recuerda que el objetivo de utilizar etiquetas HTML para resaltar las frases más importantes es mejorar la experiencia de lectura y hacer que la información sea más fácil de digerir.
En resumen, en el paso 2 de este proceso utilizamos etiquetas HTML como ,
o para resaltar las frases más importantes del texto y multiplicar su impacto. Esta técnica nos permite transmitir la información de manera más efectiva y mejorar la experiencia de lectura.
Paso 3: Unidades de medida
En el desarrollo de una página web, es importante tener en cuenta las unidades de medida para lograr una correcta presentación y estructura visual. Las unidades de medida permiten establecer dimensiones y distancias precisas, asegurando así una correcta visualización en diferentes dispositivos y pantallas.
Existen varias unidades de medida en HTML, entre las más comunes se encuentran: pixeles (px), porcentaje (%), puntos (pt), em (em) y rem (rem). Cada una tiene sus propias características y se utilizan en diferentes situaciones.
Pixeles (px): es la unidad más básica y se utiliza para especificar tamaños fijos. Es bastante común utilizar esta unidad para establecer el tamaño de fuentes, márgenes y paddings. Por ejemplo, para establecer un tamaño de fuente de 16px, se utiliza la propiedad «font-size: 16px;».
Porcentaje (%): esta unidad se basa en el tamaño del elemento contenedor. Es muy útil cuando se desea establecer dimensiones relativas al tamaño del contenedor o para lograr diseños responsivos. Por ejemplo, si se quiere que un elemento ocupe el 50% del ancho del contenedor padre, se utiliza la propiedad «width: 50%;».
Puntos (pt): esta unidad se utiliza principalmente para medidas impresas y no es muy común en el desarrollo web. Aunque su tamaño puede variar dependiendo de la resolución de la pantalla, suele usarse para establecer el tamaño de fuentes impresas. Por ejemplo, «font-size: 12pt;».
Em (em): esta unidad se basa en el tamaño de la fuente del elemento padre. Cuando se utiliza, el valor especificado se multiplica por el tamaño de la fuente del elemento padre. Por ejemplo, si se establece «font-size: 1.5em;», el tamaño de fuente será 1.5 veces el tamaño de fuente del elemento padre.
Rem (rem): esta unidad se basa en el tamaño de fuente del elemento raíz (normalmente el elemento ). A diferencia de la unidad em, rem siempre se refiere al mismo tamaño de fuente independientemente de los elementos padres. Esta unidad es especialmente útil para establecer dimensiones en elementos que no dependen de otros elementos padres. Por ejemplo, «font-size: 1.2rem;».
En conclusión, las unidades de medida en HTML son fundamentales para lograr un diseño web coherente y adaptativo. Utilizar estas unidades de forma adecuada garantizará una buena experiencia de usuario, independientemente del dispositivo utilizado para visualizar la página. Es importante tener en cuenta las necesidades y características de cada proyecto para seleccionar la unidad de medida más adecuada en cada situación.
Paso 4: Cálculo del volumen
En el cuarto paso, el cálculo del volumen es una parte crucial del proceso. Para realizar este cálculo, se utilizan fórmulas y medidas específicas para determinar la cantidad de espacio ocupado por un objeto en tres dimensiones.
Una forma común de calcular el volumen es mediante el uso de la fórmula V = l × w × h, donde V representa el volumen, l la longitud, w el ancho y h la altura del objeto en cuestión.
Es importante tener en cuenta que las unidades de medida deben ser coherentes para obtener un resultado preciso. Por ejemplo, si la longitud se mide en metros, la anchura y la altura también deben medirse en la misma unidad.
Si el objeto tiene una forma más compleja, como un cilindro o una esfera, se utilizarán fórmulas diferentes para calcular su volumen. Por ejemplo, para calcular el volumen de un cilindro, se utiliza la fórmula V = π × r² × h, donde V es el volumen, π es el valor de Pi (aproximadamente 3.14159), r es el radio y h es la altura del cilindro.
Ejemplo:
Supongamos que tenemos un recipiente rectangular con una longitud de 5 metros, una anchura de 3 metros y una altura de 2 metros. Aplicando la fórmula V = l × w × h, podemos calcular su volumen de la siguiente manera:
V = 5m × 3m × 2m
V = 30m³
Por lo tanto, el volumen del recipiente rectangular es de 30 metros cúbicos.
En resumen, el cálculo del volumen es una parte esencial de muchos procesos y se realiza utilizando fórmulas y medidas específicas. Asegúrate de utilizar las unidades de medida correctas y de seguir las fórmulas adecuadas para obtener un resultado preciso.
Paso 5: Resultado
En esta etapa final, vamos a resaltar las frases más importantes del texto utilizando las etiquetas HTML.
Para hacer que estas frases se vean más destacadas, vamos a utilizar la etiqueta . Esta etiqueta sirve para resaltar el texto y hacerlo más enfático.
También podemos añadir encabezados de nivel 3 (
) para dar un orden jerárquico al contenido y hacer que ciertas secciones se destaquen aún más.
Además, otra forma de resaltar el texto es utilizando la etiqueta . Esta etiqueta también se utiliza para poner el texto en negrita y hacerlo más visible.
Es importante destacar que no debemos inventar ni agregar información adicional en esta etapa. Simplemente debemos enfocarnos en resaltar las frases clave y enriquecer la presentación visual del texto.
Finalmente, no es necesario realizar una conclusión o resumen al final de esta respuesta, ya que nuestro objetivo es simplemente dar indicaciones sobre cómo utilizar las etiquetas HTML para resaltar el texto.
Ahora que hemos resaltado las frases importantes utilizando las etiquetas mencionadas, el texto lucirá mucho más atractivo y fácil de leer para nuestros lectores.