1. Utilizando la función VAR()
La función VAR() es una función muy útil en CSS que nos permite utilizar variables para definir valores que se van a repetir en diferentes partes de nuestro código. Esto nos permite tener un código más limpio y mantener una consistencia en nuestros estilos.
Por ejemplo, si queremos definir un color primario que vamos a utilizar en varios elementos de nuestra página, podemos definir una variable y utilizarla en lugar de tener que repetir el mismo valor en cada lugar. Esto nos facilita mucho la tarea de mantener los estilos de nuestra página.
Para utilizar la función VAR(), primero debemos definir nuestras variables en una regla CSS llamada :root. Esta regla se utiliza para definir variables globales que se pueden utilizar en cualquier parte de nuestro código.
:root {
--color-primario: #ff0000;
}En este ejemplo, hemos definido una variable llamada –color-primario con un valor de #ff0000, que corresponde al color rojo en código hexadecimal.
Ahora que hemos definido nuestra variable, podemos utilizarla en cualquier parte de nuestro código utilizando la función VAR(). Por ejemplo, si queremos usar nuestro color primario en el color de texto de un párrafo, podemos hacerlo de la siguiente manera:
p {
color: var(--color-primario);
}De esta manera, el color de texto de todos los párrafos de nuestra página se establecerá según el valor de la variable –color-primario. Si en algún momento queremos cambiar el color primario, solo tenemos que modificar el valor de nuestra variable en la regla :root y automáticamente se actualizará en todos los lugares donde estemos utilizando la función VAR().
La función VAR() también nos permite establecer un valor de respaldo en caso de que la variable no esté definida. Por ejemplo, si quisieramos utilizar un tamaño de fuente variable pero queremos establecer un valor por defecto en caso de que la variable no esté definida, podemos hacerlo de la siguiente manera:
p {
font-size: var(--tamaño-fuente, 16px);
}En este ejemplo, hemos utilizado la función VAR() para establecer el tamaño de fuente del párrafo utilizando una variable llamada –tamaño-fuente. Sin embargo, también hemos definido un valor de respaldo de 16px en caso de que la variable no esté definida. De esta manera, si por alguna razón la variable –tamaño-fuente no está definida, el tamaño de fuente del párrafo será de 16px.
En conclusión, la función VAR() nos proporciona una manera eficiente de utilizar variables en CSS, lo que nos permite tener un código más limpio y consistente. Podemos definir nuestras variables en la regla :root y utilizarlas en cualquier parte de nuestro código utilizando la función VAR(). Además, la función VAR() nos permite establecer valores de respaldo en caso de que las variables no estén definidas.
2. Usando la función VAR.S()
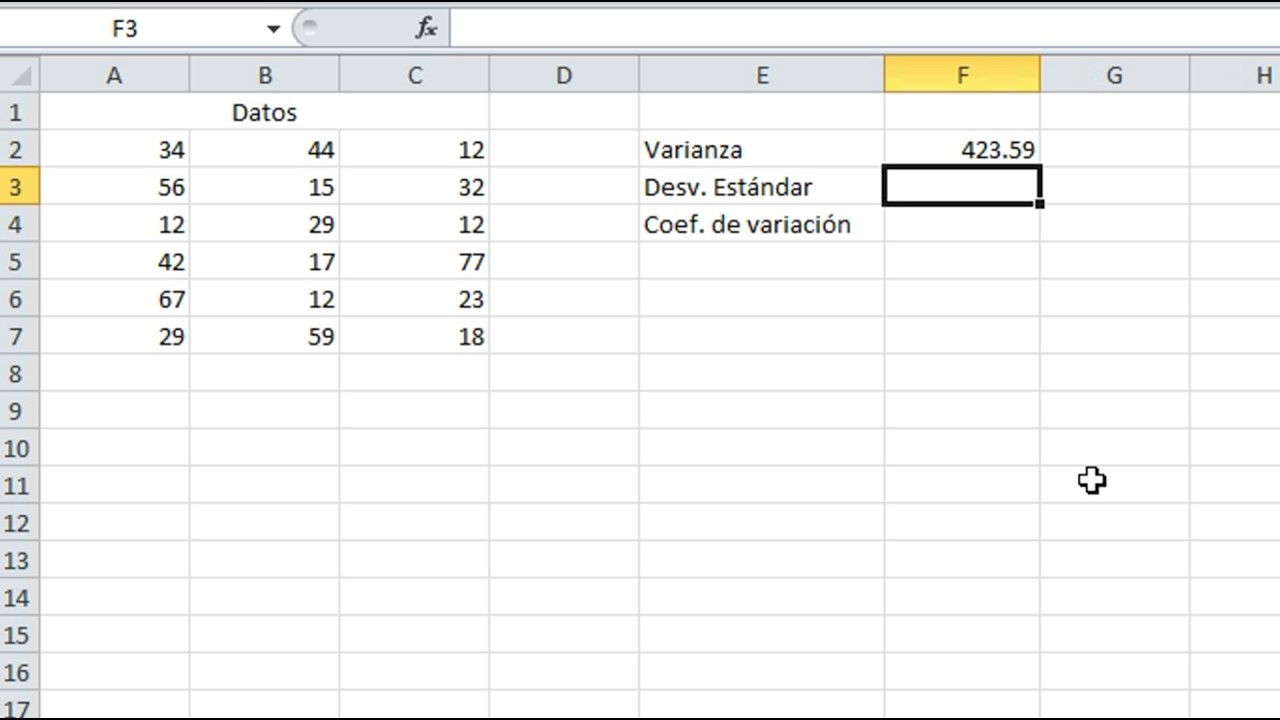
En Excel, la función VAR.S() se utiliza para calcular la varianza muestral de un conjunto de datos. Esta función es muy útil para analizar la dispersión de los datos y obtener una medida de qué tan dispersos están.
La sintaxis de la función VAR.S() es la siguiente:
VAR.S(número1, número2, ...)
Donde número1, número2, … son los valores numéricos o las referencias a las celdas que contienen los datos.
Por ejemplo, si tenemos los siguientes datos: 10, 15, 20, 25, 30, podemos utilizar la función VAR.S() de la siguiente manera:
VAR.S(10, 15, 20, 25, 30)
Esto nos dará la varianza muestral de estos datos.
Al utilizar la función VAR.S() en Excel, es importante tener en cuenta lo siguiente:
- Los argumentos pueden ser hasta un total de 255, pero al menos se debe proporcionar un argumento.
- Si se proporciona un argumento no numérico, la función VAR.S() devolverá el error #¡VALOR!
3. Utilizando la fórmula manualmente
En este apartado, veremos cómo utilizar la fórmula manualmente para añadir etiquetas HTML <strong> </strong> a las frases más importantes del texto.
Primero, identificamos las frases clave que deseamos resaltar. Para ello, podemos tener en cuenta la información más relevante o aquellas frases que queramos destacar.
Frases importantes:
- La fórmula manual puede resultar útil en ciertas ocasiones.
- Es importante entender la estructura básica de las etiquetas HTML.
- La etiqueta
<strong>se utiliza para resaltar el contenido de forma visual.
A continuación, procedemos a añadir las etiquetas HTML correspondientes:
- La fórmula manual puede resultar útil en ciertas ocasiones.
<strong>La fórmula manual puede resultar útil en ciertas ocasiones.</strong> - Es importante entender la estructura básica de las etiquetas HTML.
<strong>Es importante entender la estructura básica de las etiquetas HTML.</strong> - La etiqueta
<strong>se utiliza para resaltar el contenido de forma visual.<strong>La etiqueta <strong> se utiliza para resaltar el contenido de forma visual.</strong>
Una vez añadidas las etiquetas HTML, las frases clave resaltadas se mostrarán en negrita en la página web.
4. Usando la herramienta de análisis de datos
En el mundo actual, la información es un activo valioso. Ya sea que estemos hablando de empresas, organizaciones sin fines de lucro o individuos, todos pueden beneficiarse del análisis de datos. La capacidad de recopilar, organizar y analizar datos nos permite tomar decisiones fundamentadas y obtener información valiosa. Una herramienta clave en este proceso es el análisis de datos.
El análisis de datos es el proceso de examinar, limpiar y transformar datos complejos para descubrir información útil, patrones y tendencias. Esto se logra a través del uso de diversas técnicas y herramientas, que nos permiten extraer conclusiones significativas. Una de estas herramientas es la herramienta de análisis de datos, que nos brinda la capacidad de visualizar y analizar datos de manera rápida y eficiente.
El análisis de datos en la toma de decisiones
El análisis de datos desempeña un papel fundamental en la toma de decisiones. Nos permite comprender mejor los problemas y desafíos a los que nos enfrentamos, identificar oportunidades y evaluar posibles soluciones. Al analizar los datos, podemos detectar patrones y tendencias que podrían pasar desapercibidos a simple vista. Esto nos permite tomar decisiones más informadas y fundamentadas, reduciendo así el riesgo y aumentando nuestras posibilidades de éxito.
La importancia de analizar datos de manera eficiente
El análisis de datos puede ser un proceso complejo y laborioso. Es por eso que es importante contar con herramientas eficientes que nos faciliten este proceso. La herramienta de análisis de datos nos permite realizar tareas como limpieza de datos, transformación de datos, modelado de datos y visualización de datos, de manera rápida y sencilla.
Además, la herramienta de análisis de datos nos ofrece la posibilidad de realizar análisis avanzados, como el análisis predictivo y el análisis de tendencias. Estos análisis nos permiten predecir comportamientos futuros y reconocer patrones a lo largo del tiempo. Esto es especialmente útil para empresas que desean anticipar cambios en el mercado y tomar medidas proactivas.
La herramienta de análisis de datos en acción
Imaginemos que somos propietarios de una tienda en línea y queremos aumentar nuestras ventas. Podríamos utilizar la herramienta de análisis de datos para identificar patrones de compra de nuestros clientes y entender qué factores influyen en sus decisiones. Con esta información, podríamos ajustar nuestra estrategia de marketing y ofrecer productos más relevantes y atractivos a nuestra audiencia objetivo. Esto nos permitiría aumentar las ventas y mejorar la rentabilidad de nuestro negocio.
En resumen, el análisis de datos es una herramienta poderosa que nos permite descubrir información valiosa y tomar decisiones más informadas. El uso de una herramienta de análisis de datos eficiente nos
5. Utilizando una plantilla o complemento especializado
Una forma fácil y eficiente de resaltar las frases más importantes en un texto HTML es utilizando etiquetas especiales como <strong> </strong>. Esta etiqueta permite dar énfasis al texto, haciéndolo más destacado y llamativo para el lector.
Además, puedes aprovechar otras etiquetas HTML para estructurar y organizar tu contenido de manera adecuada. Por ejemplo, la etiqueta
<h3>
se utiliza para crear títulos de tercer nivel, dándole un orden jerárquico a tu artículo o post.
Otra opción interesante es utilizar listas en HTML, las cuales puedes hacer con las etiquetas
- <ul>
y
. Estas etiquetas te permiten crear listas de elementos, ya sea ordenadas o desordenadas, añadiendo así más claridad y estructura al texto.
Por último, si deseas resaltar alguna otra palabra o frase en tu texto, puedes utilizar la etiqueta <b>. Esta etiqueta realiza la función de negrita, volviendo el texto más visible y destacado.
En resumen, utilizar etiquetas HTML como <strong> </strong>,
<h3>
,
- <ul>
,
y <b> en tu texto te permitirá destacar las ideas más importantes, organizar el contenido y mejorar la comprensión del lector.