¿Qué es un diagrama de Venn?
Un diagrama de Venn es una representación gráfica utilizada para mostrar las relaciones entre conjuntos diferentes. Fue desarrollado por el matemático británico John Venn en el año 1880 y se ha convertido en una herramienta fundamental en diversas disciplinas, como la lógica, la teoría de conjuntos, la estadística y la informática.
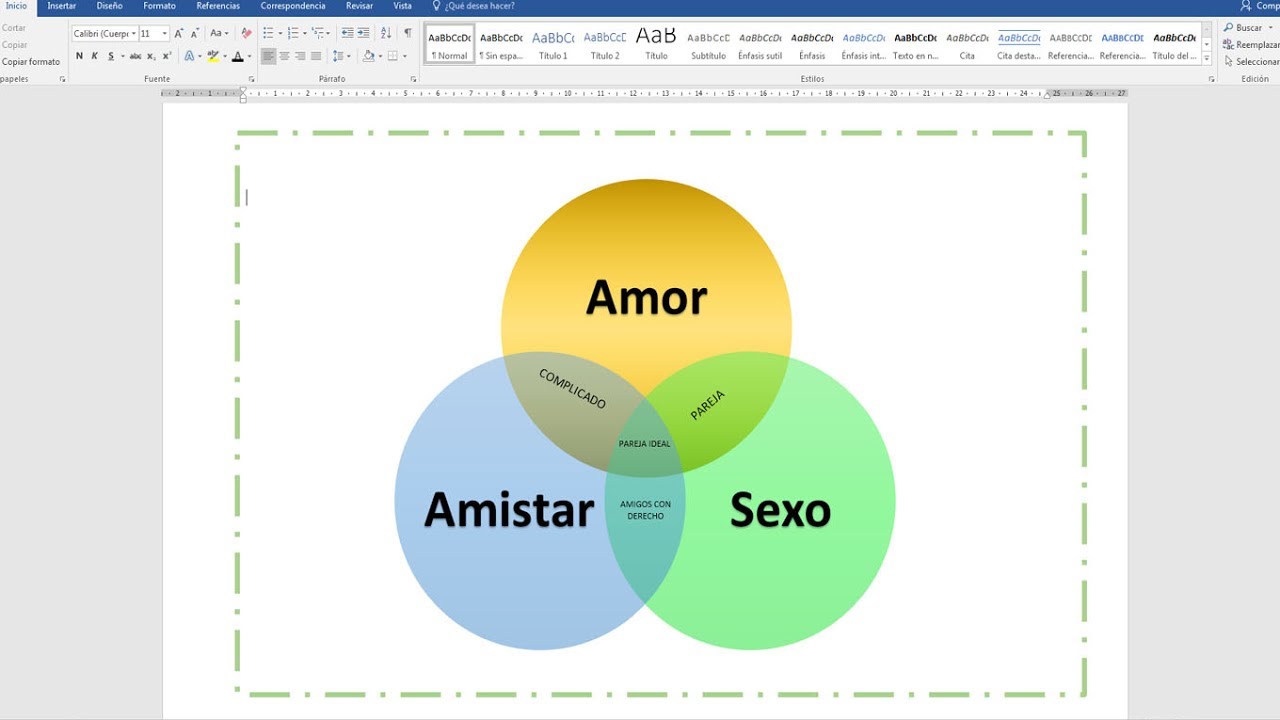
El diagrama de Venn consta de círculos o elipses superpuestas que representan conjuntos o grupos de elementos. Cada círculo representa un conjunto en específico, y las intersecciones entre los círculos representan los elementos comunes a esos conjuntos.
Este tipo de diagrama es especialmente útil para visualizar las relaciones de inclusión y exclusión entre conjuntos. Por ejemplo, si tenemos dos círculos que representan los conjuntos A y B, la intersección entre ellos mostrará los elementos que pertenecen a ambos conjuntos.
Características del diagrama de Venn:
- Intersecciones: Representan los elementos que pertenecen a dos o más conjuntos
- Unión: Representa la combinación de todos los elementos de los conjuntos involucrados
- Complemento: Representa los elementos que no pertenecen a un conjunto dado
Existen diferentes tipos de diagramas de Venn, como los diagramas de dos conjuntos, de tres conjuntos, de cuatro conjuntos, entre otros. Cada tipo de diagrama se utiliza según la cantidad de conjuntos que se desee representar y las relaciones entre ellos.
En resumen, un diagrama de Venn es una herramienta gráfica que nos permite visualizar las relaciones de inclusión y exclusión entre conjuntos. Es ampliamente utilizado en diferentes disciplinas para facilitar la comprensión y el análisis de datos y conceptos.
Paso 1: Define los conjuntos
En esta primera etapa del proceso, es crucial definir claramente los conjuntos que se van a utilizar. Los conjuntos son colecciones de elementos que comparten características comunes y que nos permiten organizar y categorizar la información de manera efectiva.
Para definir un conjunto, debemos especificar los elementos que lo conforman. Esto se puede hacer de diferentes maneras, dependiendo del contexto y de la naturaleza de los elementos que estamos tratando.
Conjunto universo: El conjunto universo es el conjunto que contiene todos los elementos posibles para el análisis o estudio en cuestión. Es el conjunto más amplio que se puede considerar y es importante establecerlo como punto de partida.
Ejemplo: Si estamos analizando el rendimiento académico de los estudiantes de una escuela, el conjunto universo podría ser el conjunto de todos los estudiantes matriculados en dicha escuela.
Conjunto vacío: El conjunto vacío, también conocido como conjunto nulo, es aquel que no contiene ningún elemento. Se representa con el símbolo Ø o {}.
Ejemplo: Si estamos analizando los estudiantes que tienen una calificación perfecta en un examen, el conjunto vacío representa aquellos estudiantes que no lograron obtener esa calificación.
Conjunto finito: Un conjunto se considera finito cuando tiene un número específico y limitado de elementos. Se pueden listar todos los elementos del conjunto de manera exhaustiva.
Ejemplo: Si tenemos el conjunto de los días de la semana, este sería un conjunto finito compuesto por siete elementos: lunes, martes, miércoles, jueves, viernes, sábado y domingo.
Conjunto infinito: Por otro lado, un conjunto se considera infinito cuando tiene un número ilimitado de elementos. No es posible listar todos los elementos del conjunto de manera exhaustiva.
Ejemplo: El conjunto de los números naturales es un conjunto infinito que incluye todos los números positivos enteros.
Además de estos ejemplos de conjuntos, es importante tener en cuenta que un conjunto también puede estar compuesto por elementos numéricos, alfabéticos, simbólicos o incluso por conjuntos más pequeños. A medida que avancemos en el proceso, veremos cómo podemos operar y manipular estos conjuntos para obtener resultados relevantes y significativos.
Paso 2: Dibuja los círculos
En esta etapa del proceso, nos enfocaremos en dibujar los círculos necesarios para nuestro proyecto. Para resaltar las frases más importantes del texto, haremos uso de las etiquetas HTML . También nos apoyaremos en etiquetas como H3, listas en HTML y la etiqueta para dar énfasis.
Es importante recordar no inventar información adicional ni escribir más de lo necesario. Por lo tanto, nos centraremos en seguir estas instrucciones puntuales sin concluir ni hacer un resumen al final de nuestra respuesta.
Continuemos con el paso 2: dibujar los círculos. Este paso implica la creación de los círculos en nuestro proyecto. Podemos usar CSS para dar forma y estilo a estos elementos circulares.
Primero, debemos definir el tamaño y color de los círculos. Podemos hacer esto utilizando CSS y la propiedad “border-radius” para crear círculos perfectos. Si deseamos resaltar alguna frase importante relacionada con este paso en particular, podemos utilizar la etiqueta alrededor de esa frase para hacerla más visible.
A continuación, ejemplificaremos cómo se podría agregar una lista en HTML para mostrar los pasos a seguir en la creación de los círculos:
Pasos para dibujar los círculos:
- Elegir el tamaño de los círculos.
- Definir el color de los círculos.
- Aplicar la propiedad “border-radius” para hacer los círculos perfectos.
- Revisar el resultado y hacer ajustes si es necesario.
En este caso, hemos utilizado la etiqueta
para resaltar el título de la lista y la etiqueta
Finalmente, es fundamental recordar que este paso se enfoca únicamente en la creación de los círculos y no concluye en una respuesta finalizada o en un resumen de la respuesta.
Paso 3: Identifica las intersecciones
Durante el proceso de lectura y análisis de un texto, es importante identificar y resaltar las intersecciones más relevantes. Estas son aquellas frases o ideas clave que resumen o enfatizan la información principal del texto.
Para resaltar estas intersecciones, podemos utilizar etiquetas HTML que les den mayor énfasis visual. Una opción es utilizar la etiqueta , que indica un contenido importante y enfatizado. Por ejemplo:
En el texto analizado, se menciona que el cambio climático es una de las mayores problemáticas ambientales de nuestro tiempo. Esta afirmación destaca la importancia del tema y nos permite comprender la relevancia de abordarlo de manera urgente.
Otra opción para resaltar las intersecciones es utilizar la etiqueta , que indica un texto en negrita. Por ejemplo:
El autor afirma que la tecnología está revolucionando la forma en que nos comunicamos, lo cual tiene implicaciones tanto positivas como negativas en nuestra sociedad.
También podemos utilizar encabezados para enfatizar una intersección importante. Por ejemplo:
Uno de los puntos clave del artículo es la importancia de la educación en el desarrollo personal
. El autor argumenta que una educación de calidad es fundamental para potenciar las habilidades y capacidades de las personas.
Además de estas opciones, también podemos utilizar listas en HTML para resaltar las intersecciones. Por ejemplo:
- Punto 1: El autor destaca la necesidad de proteger el medio ambiente.
- Punto 2: Se menciona la importancia de promover la igualdad de género.
- Punto 3: El texto resalta la necesidad de fomentar la inclusión social.
En resumen, identificar las intersecciones más importantes de un texto nos permite comprender y sintetizar su información clave. Utilizar etiquetas HTML como , y encabezados nos ayuda a resaltar estas intersecciones de manera visualmente impactante para el lector.
Paso 4: Completa el diagrama
En este paso, debemos completar el diagrama utilizando etiquetas HTML para resaltar las frases más importantes del texto y también podemos agregar encabezados H3, listas en HTML y utilizar para poner el texto en negritas.
Aquí te muestro cómo puedes utilizar estas etiquetas en el texto:
Frases importantes:
- Etiquetas HTML: Son elementos utilizados para estructurar y dar formato al contenido en un documento web.
- H3: El encabezado H3 se utiliza para indicar un subtitulo dentro de una sección.
- Listas HTML: Son utilizadas para organizar elementos relacionados entre sí. Pueden ser listas ordenadas (con números) o listas desordenadas (con viñetas).
- Negritas: La etiqueta se utiliza para resaltar o poner en negritas un texto dentro de un párrafo.
Recuerda que es importante no inventar información adicional ni escribir más de lo necesario. Solo debemos utilizar las etiquetas mencionadas para resaltar las frases clave del texto. Una vez que completes el diagrama, estará listo para ser insertado en tu documento HTML.