Qué es el desplazamiento vertical de una función
El desplazamiento vertical de una función se refiere al cambio en la posición de la gráfica de la función hacia arriba o hacia abajo en relación con el eje de coordenadas. También se conoce como traslación vertical.
Cuando una función se desplaza hacia arriba, el valor de la función aumenta para todos los valores de x. Por el contrario, cuando se desplaza hacia abajo, el valor de la función disminuye para todos los valores de x.
El desplazamiento vertical se representa mediante una constante agregada al término constante de la función. Si a es la constante de desplazamiento, la función se puede expresar como:
f(x) = a + g(x)
Donde g(x) es la función original y a es el desplazamiento vertical.
El desplazamiento vertical puede tener diferentes interpretaciones según el contexto. Por ejemplo, en el caso de una función que representa el costo de producción de una empresa, un desplazamiento hacia arriba puede indicar un aumento en los costos, mientras que un desplazamiento hacia abajo puede indicar una reducción en los costos.
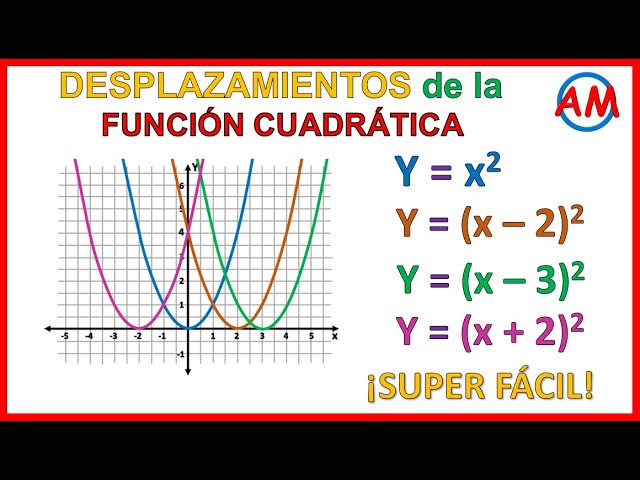
Función original y = x^2
En el ámbito de las matemáticas, una función es una relación entre dos conjuntos en la que a cada elemento del primer conjunto le corresponde un único elemento del segundo conjunto. En este caso, hablaremos de la función original y = x^2.
La función y = x^2 es una función cuadrática, también conocida como función de segundo grado. Su gráfica representa una curva en forma de parábola, con concavidad hacia arriba si el coeficiente principal es positivo. En este caso, el coeficiente principal es 1, por lo que la concavidad de la parábola será hacia arriba.
Características de la función y = x^2
- Función cuadrática: como mencionamos anteriormente, la función y = x^2 es una función cuadrática debido a que el exponente de x es 2.
- Punto de origen: el punto de origen de la función y = x^2 es el origen de coordenadas (0, 0).
- Eje de simetría: el eje de simetría de la función y = x^2 es el eje vertical x = 0.
- Vértice: el vértice de la parábola correspondiente a la función y = x^2 es el punto (0, 0).
- Intersección con los ejes: la función y = x^2 intersecta el eje y en el punto (0, 0), y no intersecta el eje x debido a su concavidad hacia arriba.
Al realizar una tabla de valores para esta función, veremos que para valores positivos de x, el valor de y aumenta de forma cuadrática, mientras que para valores negativos de x, el valor de y también aumenta, pero de forma positiva debido al exponente par.
En resumen, la función original y = x^2 es una función cuadrática que representa una parábola con concavidad hacia arriba. Su punto de origen es el origen de coordenadas y su eje de simetría es el eje vertical x = 0. No intersecta el eje x y crece de forma cuadrática para valores positivos y negativos de x.
Desplazamiento vertical de tres unidades hacia arriba
En HTML, el desplazamiento vertical de tres unidades hacia arriba se puede lograr de diferentes maneras.
Una forma de lograr este desplazamiento es utilizando la propiedad CSS margin-top con un valor negativo. Por ejemplo, si tenemos el siguiente párrafo:
<p>Este es un párrafo de ejemplo</p>
Podemos aplicar un desplazamiento hacia arriba de tres unidades utilizando la siguiente regla CSS:
<style> p { margin-top: -3em; } </style>
Otra opción es utilizar la propiedad CSS position para posicionar el elemento más arriba en relación con su posición original. Para lograr esto, podemos utilizar la siguiente regla CSS:
<style> p { position: relative; top: -3em; } </style>
Además de estas opciones utilizando CSS, también podemos lograr un desplazamiento hacia arriba de tres unidades utilizando etiquetas HTML. Por ejemplo, podemos utilizar el elemento <sub> (subíndice) para desplazar el contenido ligeramente hacia arriba:
<p>Este es un párrafo con el texto en <sub>subíndice</sub></p>
Estas son solo algunas de las formas en las que puedes lograr un desplazamiento vertical de tres unidades hacia arriba en HTML. La opción que elijas dependerá de tus necesidades y del contexto en el que estés trabajando.
Nueva función y = (x – 3)^2
En este artículo, vamos a hablar sobre una nueva función matemática muy interesante: y = (x – 3)^2. Esta función es un ejemplo de una función cuadrática, también conocida como una función de segundo grado.
Una función cuadrática es una función polinómica de la forma y = ax^2 + bx + c, donde a, b y c son constantes y a ≠ 0. En el caso de nuestra función, a = 1, b = -6 y c = 9.
La función y = (x – 3)^2 se llama una función cuadrática en forma canónica, ya que está escrita en su forma más simple. En esta forma, podemos ver claramente que el vértice de la parábola está en el punto (3, 0), lo que significa que la parábola se abre hacia arriba y tiene un mínimo en ese punto.
También podemos notar que la función atraviesa el eje y en el punto (0, 9). Esto significa que cuando x = 0, y = 9, lo que implica que el valor de c en nuestra función es 9.
Además, podemos calcular las coordenadas de los puntos en los que la parábola cruza el eje x, también conocidos como las raíces de la función. Para encontrar estas raíces, igualamos la función a cero y resolvemos la ecuación cuadrática.
En este caso, tenemos que (x – 3)^2 = 0. Si tomamos la raíz cuadrada de ambos lados de la ecuación, obtenemos x – 3 = 0, lo que implica que x = 3. Por lo tanto, la parábola cruza el eje x en el punto (3, 0).
En resumen, la función y = (x – 3)^2 es una función cuadrática en forma canónica con un vértice en (3, 0), cruza el eje y en el punto (0, 9) y el eje x en el punto (3, 0).
Representación gráfica
En el mundo de la web y el diseño, la representación gráfica juega un papel fundamental. Es a través de elementos visuales que podemos transmitir información, captar la atención del usuario y mejorar la experiencia de navegación.
Una de las formas más utilizadas para resaltar frases o palabras clave en un texto es mediante el uso de etiquetas HTML . Estas etiquetas indican que el contenido entre ellas debe ser mostrado en negritas.
Por ejemplo, si queremos enfatizar la importancia de un concepto en particular, podemos hacerlo de la siguiente manera:
La usabilidad es un factor crucial en el diseño de interfaces web.
Esta etiqueta permite que el término «usabilidad» se destaque y llame la atención del lector.
Además de las etiquetas , también podemos utilizar la etiqueta para mostrar contenido en negritas. La diferencia radica en que tiene un significado semántico más fuerte, mientras que simplemente indica que el texto está en negritas sin ningún significado adicional.
Otros elementos que pueden contribuir a la representación gráfica de un contenido son los encabezados HTML (
–
). Estos elementos permiten estructurar el texto y darle jerarquía visual. Por ejemplo, podemos utilizar un encabezado
para resaltar un subtítulo importante:
Importancia de la tipografía en el diseño web
para resaltar un subtítulo importante:
Importancia de la tipografía en el diseño web
Finalmente, si necesitamos mostrar una lista de elementos, las etiquetas
- y
- son ideales. Por ejemplo, si queremos hacer una lista de los beneficios de utilizar imágenes en el diseño web, podemos hacerlo de la siguiente manera:
- Atraen la atención del usuario
- Ayudan a transmitir información de manera visual
- Mejoran la estética y el aspecto de la página
En resumen, la representación gráfica es esencial en el diseño web, ya que nos permite resaltar y organizar nuestro contenido de manera visualmente atractiva. El uso de etiquetas HTML como y , así como elementos como los encabezados y las listas, nos brindan herramientas efectivas para lograr este objetivo. Es importante utilizarlos de manera adecuada y consciente, aprovechando al máximo su potencial.