En este artículo, vamos a hablar sobre cómo utilizar etiquetas HTML para resaltar las frases más importantes en un texto. Aprenderemos a utilizar las etiquetas para hacer que estas frases sean más llamativas y fáciles de identificar para los lectores.
1 Uso de etiquetas
La etiqueta es una etiqueta de formato en HTML que se utiliza para resaltar y hacer que el texto sea más prominente. Al envolver una frase o palabras con estas etiquetas, el navegador las mostrará en negrita. Esto ayuda a captar la atención de los lectores y resaltar la información más relevante.
Por ejemplo, si queremos enfatizar la importancia de una idea en un texto, podemos utilizar la etiqueta para hacer que esa frase se destaque del resto del párrafo. Esto facilita su lectura y comprensión para los lectores.
2 Etiquetas
y listas en HTML
Además de utilizar la etiqueta , también podemos utilizar las etiquetas de encabezado
para resaltar los subtítulos del texto. Estas etiquetas también son útiles para estructurar y jerarquizar el contenido, ya que indican la importancia de cada sección.
Otra forma de hacer que el texto sea más legible y fácil de seguir es mediante la utilización de listas en HTML. Las listas pueden ser ordenadas (
- ) o no ordenadas (
- ) y nos permiten presentar la información de manera organizada y en forma de viñetas o números, lo que facilita la lectura y comprensión del contenido.
- Para el seno: La razón trigonométrica del seno de un ángulo se calcula dividiendo la longitud del cateto opuesto al ángulo por la hipotenusa del triángulo. La fórmula se expresa de la siguiente manera: seno = cateto opuesto / hipotenusa
- Para el coseno: La razón trigonométrica del coseno de un ángulo se calcula dividiendo la longitud del cateto adyacente al ángulo por la hipotenusa del triángulo. La fórmula se expresa de la siguiente manera: coseno = cateto adyacente / hipotenusa
- Para la tangente: La razón trigonométrica de la tangente de un ángulo se calcula dividiendo la longitud del cateto opuesto al ángulo por el cateto adyacente al ángulo. La fórmula se expresa de la siguiente manera: tangente = cateto opuesto / cateto adyacente
- . Recuerda que estos items pueden ser líneas de texto, enlaces, imágenes, etc.
Por ejemplo:
<ul> <li> Item 1 </li> <li> Item 2 </li> <li> Item 3 </li> </ul>
Ahora, vamos a aplicar la etiqueta a una de las frases dentro de la lista. Por ejemplo, si queremos resaltar la frase «Item 2», podemos modificar el código de la siguiente manera:
<ul> <li> Item 1 </li> <li>Item 2</li> <li> Item 3 </li> </ul>
Con esta modificación, la frase «Item 2» aparecerá en negrita en nuestra lista.
Segundo paso: Agregar encabezados
Otra forma de destacar información importante es utilizando encabezados relevantes. Para esto, vamos a utilizar la etiqueta
para crear encabezados de nivel 3 en nuestro texto.
Por ejemplo:
<h3>Encabezado 1</h3> <p>Texto de la sección 1</p> <h3>Encabezado 2</h3> <p>Texto de la sección 2</p>
En este caso, el texto dentro de los encabezados aparecerá en negrita y con un tamaño de fuente más grande, lo que ayudará a diferenciarlo del resto del contenido.
Recuerda que estas son solo algunas de las formas en las que puedes utilizar las etiquetas HTML para resaltar frases importantes en tu texto. ¡Experimenta y diviértete creando contenido visualmente atractivo!
En resumen, las etiquetas HTML nos permiten resaltar las frases más importantes en un texto, haciéndolas más llamativas y fáciles de identificar para los lectores. Además, podemos utilizar etiquetas de encabezado
y listas en HTML para estructurar y jerarquizar el contenido, lo que ayuda a organizar la información de manera clara y legible.
Definición de razón trigonométrica
Las razones trigonométricas son relaciones que existen entre los ángulos de un triángulo rectángulo y sus lados. Estas razones nos permiten calcular las medidas de los ángulos y los lados del triángulo.
Las tres principales razones trigonométricas son seno, coseno y tangente. Cada una de estas razones se define a partir de la comparación entre los lados del triángulo rectángulo.
Seno: El seno de un ángulo se define como la longitud del cateto opuesto al ángulo dividido por la longitud de la hipotenusa del triángulo.
Coseno: El coseno de un ángulo se define como la longitud del cateto adyacente al ángulo dividido por la longitud de la hipotenusa del triángulo.
Tangente: La tangente de un ángulo se define como la longitud del cateto opuesto al ángulo dividido por la longitud del cateto adyacente al ángulo.
Otras razones trigonométricas menos comunes son la cosecante, secante y la cotangente, las cuales se definen como los recíprocos del seno, coseno y tangente respectivamente.
Estas definiciones son fundamentales para el estudio de la trigonometría y su aplicación en diferentes áreas como la física, la ingeniería y la navegación.
Identificación de los elementos del triángulo rectángulo
En un triángulo rectángulo, hay tres elementos principales que debemos identificar:
Hipotenusa:
La hipotenusa es el lado más largo del triángulo rectángulo y se encuentra opuesto al ángulo recto.
Catetos:
Los catetos son los dos lados más cortos del triángulo rectángulo que forman el ángulo recto. Uno de los catetos se encuentra adyacente al ángulo y el otro está opuesto al ángulo.
Ángulo recto:
El ángulo recto es el ángulo de 90 grados que se forma entre la hipotenusa y uno de los catetos.
Estos elementos son fundamentales para comprender y resolver problemas relacionados con triángulos rectángulos. Con esta identificación clara, podemos aplicar el teorema de Pitágoras, utilizar las funciones trigonométricas e incluso calcular áreas y perímetros.
Fórmula para calcular la razón trigonométrica
La razón trigonométrica es una herramienta fundamental en el cálculo de las funciones trigonométricas. Nos permite relacionar los lados de un triángulo rectángulo con los ángulos correspondientes.
La fórmula general para calcular la razón trigonométrica es la siguiente:
Estas fórmulas nos permiten calcular la razón trigonométrica de cualquier ángulo en un triángulo rectángulo. Son esenciales en cálculos relacionados con la geometría, la física, la astronomía y muchas otras disciplinas.
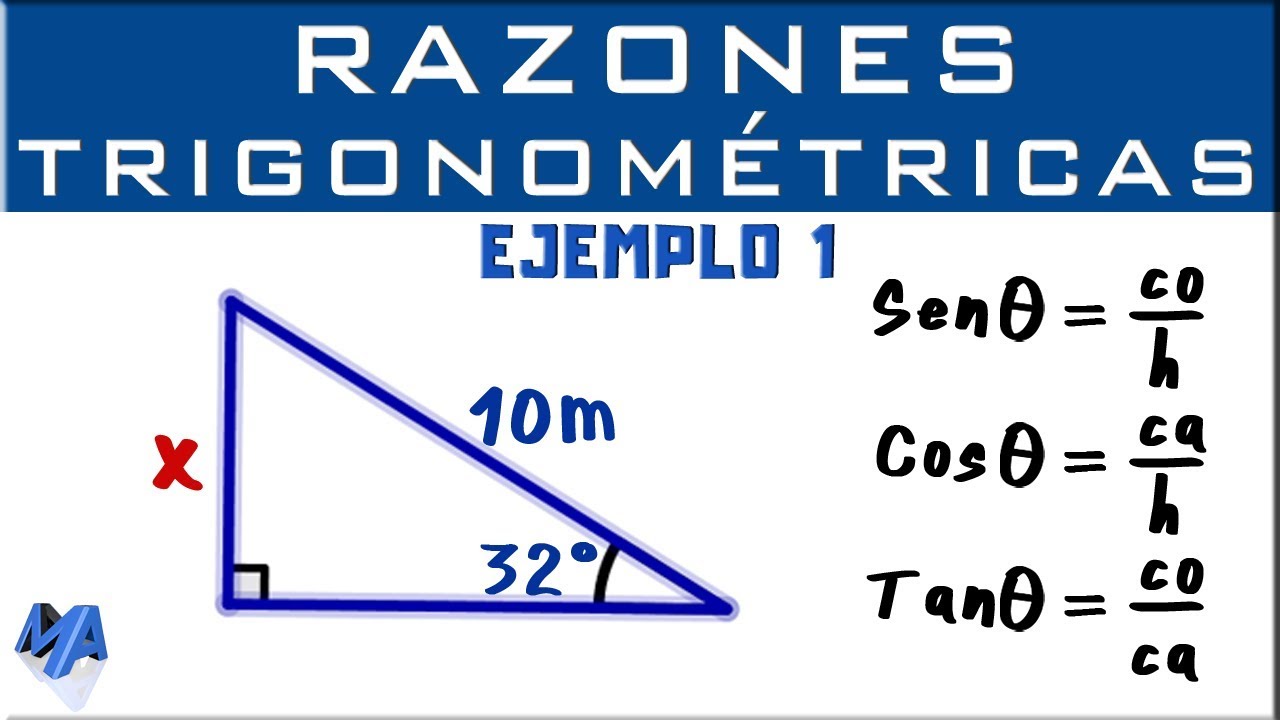
Ejemplo práctico
En este ejemplo práctico, vamos a utilizar diferentes etiquetas HTML para resaltar las frases más importantes del texto. Utilizaremos las etiquetas para destacarlas, así como la etiqueta
para los encabezados de las secciones relevantes.
Primer paso: Crear una lista en HTML
Para comenzar, vamos a crear una lista en HTML utilizando la etiqueta
- para una lista sin ordenar. Dentro de la lista, colocaremos varios items utilizando la etiqueta