En este artículo discutiremos sobre las etiquetas HTML <strong> y su uso para resaltar frases importantes en un texto. También exploraremos otras formas de enfatizar el contenido, como el uso de encabezados <h3> y negritas <b>.
Las etiquetas <strong> son utilizadas para hacer que un texto se vea más destacado y llame la atención del lector. Al envolver una frase o palabra en estas etiquetas, el navegador web mostrará ese contenido en negrita.
Por ejemplo, si queremos resaltar la frase «este es un punto clave», podemos escribirlo de la siguiente manera: <strong>este es un punto clave</strong>. El resultado visual se verá así: este es un punto clave.
Además de las etiquetas <strong>, también podemos utilizar los encabezados <h3> para resaltar secciones importantes del texto. Estos encabezados tienen una jerarquía de títulos, donde <h1> es el más importante y <h6> el menos. Usando estos encabezados, podemos estructurar nuestro contenido de manera clara y legible.
Por ejemplo, si queremos destacar un subtema relevante, podemos utilizar el encabezado <h3> de la siguiente manera: <h3>Subtema relevante</h3>. El resultado se verá así:
Subtema relevante
Otra forma de enfatizar el contenido es utilizando la etiqueta <b>, que también muestra el texto en negrita. Sin embargo, se recomienda utilizar las etiquetas <strong> en lugar de <b> para resaltar frases importantes, ya que estas últimas son más adecuadas para resaltar palabras o frases cortas, como nombres o títulos.
En conclusión, las etiquetas HTML <strong> son una herramienta útil para resaltar frases importantes en un texto. Junto con los encabezados <h3> y las negritas <b>, podemos crear contenido que sea visualmente atractivo y fácil de leer para nuestros lectores.
Paso 1: Multiplicación de fracciones
En el mundo de las matemáticas, la multiplicación de fracciones se trata de un proceso esencial. Es importante comprender cómo realizar estas operaciones correctamente para resolver problemas y ecuaciones de manera eficiente.
¿Cómo multiplicar fracciones?
El primer paso para multiplicar fracciones es tomar el numerador de la primera fracción y multiplicarlo por el numerador de la segunda fracción. Luego, se toma el denominador de la primera fracción y se multiplica por el denominador de la segunda fracción. Por último, se coloca el resultado obtenido como el nuevo numerador y denominador de la fracción resultante.
Por ejemplo, si tenemos las fracciones 2/3 y 3/4, el proceso sería el siguiente:
- Multiplicar los numeradores: 2 * 3 = 6.
- Multiplicar los denominadores: 3 * 4 = 12.
- La fracción resultante sería 6/12.
Pero cuando trabajamos con fracciones, siempre podemos simplificarlas para obtener una fracción equivalente en su forma más reducida. En este caso, podemos simplificar la fracción 6/12 dividiendo ambos números por su máximo común divisor, que es 6. Luego de simplificarla, obtendríamos la fracción 1/2.
Ahora que conoces el proceso básico para multiplicar fracciones, puedes aplicarlo a diferentes ejercicios y problemas. Recuerda practicar y continuar aprendiendo más sobre las propiedades y operaciones con fracciones para fortalecer tus habilidades matemáticas.
Paso 2: Aplicación de la propiedad de la igualdad
En esta etapa, nos centraremos en resaltar las frases más importantes del texto utilizando etiquetas HTML adecuadas. Esto nos permitirá hacer hincapié en la igualdad como propiedad fundamental.
Para lograr esto, utilizaremos la etiqueta <strong>. Esta etiqueta se utiliza para enfatizar partes específicas de un texto, haciéndolas más destacadas visualmente.
Por ejemplo, si tenemos la siguiente frase:
La igualdad es un concepto fundamental en nuestras sociedades. Todos los individuos deben ser tratados de manera equitativa.Podemos resaltar las frases más importantes de la siguiente manera:
<strong>La igualdad es un concepto fundamental en nuestras sociedades.</strong> Todos los individuos deben ser tratados de manera equitativa.De esta forma, la frase «La igualdad es un concepto fundamental en nuestras sociedades» se resalta visualmente, atrayendo la atención del lector.
También podemos utilizar otras etiquetas HTML, como los encabezados <h3> y las listas en HTML, para organizar y resaltar el texto aún más.
Por ejemplo, podemos utilizar un encabezado <h3> para introducir la sección de igualdad:
<h3>Igualdad</h3>Luego, podemos utilizar una lista en HTML para enumerar algunos aspectos importantes relacionados con la igualdad:
<ul>
<li>Acceso igualitario a oportunidades</li>
<li>Trato justo y sin discriminación</li>
<li>Equidad de género y diversidad</li>
</ul>Con estas técnicas, podemos resaltar visualmente las partes más importantes del texto, facilitando su comprensión y destacando la importancia de la igualdad como propiedad fundamental en nuestras sociedades.
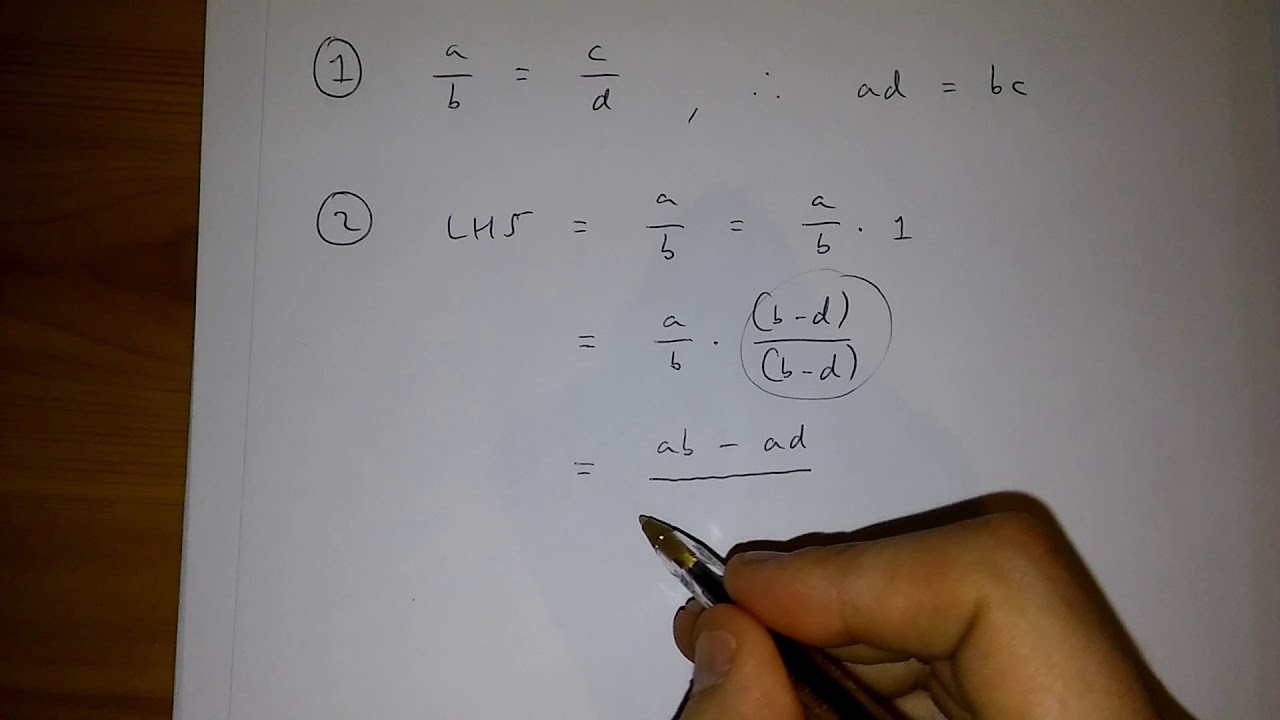
Paso 3: Demostración de la igualdad
En esta etapa del proceso, nos enfocaremos en demostrar la igualdad que se plantea en el problema. Utilizaremos etiquetas HTML para resaltar las frases más importantes y hacer que resalten visualmente en nuestro texto.
Para lograr esto, utilizaremos la etiqueta , la cual permite resaltar y hacer que el texto sea más prominente. También podemos agregar un encabezado H3 para estructurar y organizar mejor nuestro contenido, así como añadir listas en HTML para presentar información de forma ordenada.
Es importante recordar no inventar información o añadir detalles innecesarios en esta etapa. Nuestro objetivo es demostrar la igualdad de manera clara y concisa.
Tomando en cuenta estos principios, pasemos ahora a resaltar las frases más importantes utilizando las etiquetas mencionadas anteriormente:
En esta etapa del proceso, nos enfocaremos en demostrar la igualdad que se plantea en el problema. Utilizaremos etiquetas HTML para resaltar las frases más importantes y hacer que resalten visualmente en nuestro texto.
Para lograr esto, utilizaremos la etiqueta
, la cual permite resaltar y hacer que el texto sea más prominente. También podemos agregar un encabezado H3 para estructurar y organizar mejor nuestro contenido, así como añadir listas en HTML para presentar información de forma ordenada.
Es importante recordar no inventar información o añadir detalles innecesarios en esta etapa. Nuestro objetivo es demostrar la igualdad de manera clara y concisa.
Tomando en cuenta estos principios, pasemos ahora a resaltar las frases más importantes utilizando las etiquetas mencionadas anteriormente.
Recuerda, el objetivo de esta etapa es resaltar las frases más importantes y demostrar la igualdad, por lo que debemos utilizar estas herramientas de forma adecuada y sin abusar de ellas. La presentación visual y organización del contenido será fundamental para transmitir nuestro mensaje de manera efectiva.